
Тег <address>
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
3.0+ |
1.0+ |
2.1+ |
3.0+ |
1.0+ |
1.0+ |
1.0+ |
Спецификация
|
HTML: |
3.2 |
4.01 |
5.0 |
XHTML: |
1.0 |
1.1 |
Тег <address> предназначен для хранения информации об авторе и может включать в себя любые элементы HTML вроде ссылок, текста, выделений и т.д. Планируется, что поисковые системы будут анализировать содержимое этого тега для сбора информации об авторах сайтов.
По умолчанию текст внутри контейнера <address> отображается курсивным начертанием. Если эта особенность не требуется, используйте стили для изменения начертания шрифта.
Синтаксис
<address>Текст</address>
Закрывающий тег
Обязателен.
Атрибуты
Для этого тега доступны универсальные атрибуты и события.
Пример 1
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег ADDRESS</title>
</head>
<body>
<address>
Этот партал зделан сабствинаручно веб-дизайнером Ваней Шапочкиным
в праграме Блакнот. Если вы хатите взять маи статьи к сибе на сайт то
спрасите мое разришение.
</address>
</body>
</html>
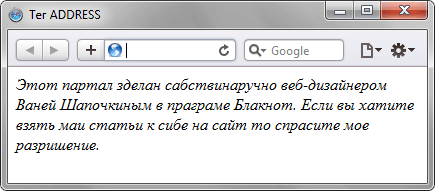
Результат примера показан на рис. 1.

Рис. 1. Вид текста в контейнере <address>
Пример 2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег ADDRESS</title>
</head>
<body>
<footer>
<address>Кутузовское шоссе, д. 17, офис 55</address>
</footer>
</body>
</html>