
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
9.0+ |
6.0+ |
10.6+ |
4.0+ |
4.0+ |
2.2+ |
3.0+ |
Спецификация
|
HTML: |
3.2 |
4.01 |
5.0 |
XHTML: |
1.0 |
1.1 |
Описание
Определяет блок сбоку от контента для размещения рубрик, ссылок на архив, меток и другой информации. Такой блок, как правило, называется «сайдбар» или «боковая панель».
Синтаксис
<aside></aside>
Атрибуты
Для этого тега доступны универсальные атрибуты.
Закрывающий тег
Обязателен.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>aside</title>
<script>
document.createElement('aside');
document.createElement('article');
</script>
<style>
aside {
background: #f0f0f0;
padding: 10px;
width: 200px;
float: right;
}
article {
margin-right: 240px;
display: block;
}
</style>
</head>
<body>
<header><h1>Байки</h1></header>
<aside>
<p>Экономьте электричество</p>
<p>Хороший язык</p>
<p>Чья палка больше</p>
</aside>
<article>
История о том, как приходилось экономить электричество,
какие меры для этого принимались, и куда оно на самом деле уходило.
</article>
</body>
</html>
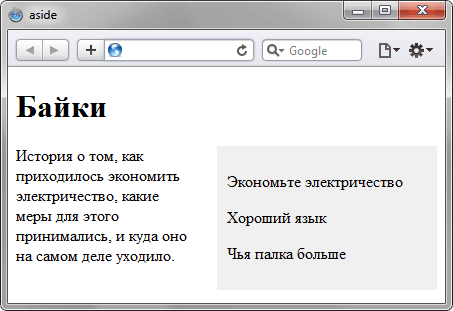
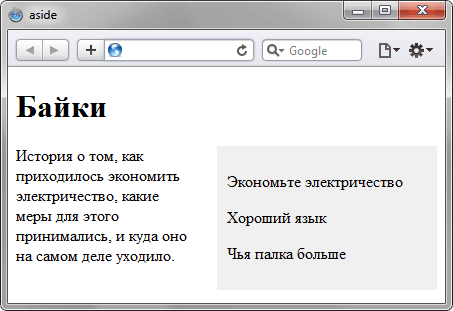
Результат данного примера показан на рис. 1.

Рис. 1. Боковая панель на странице
Браузеры
Internet Explorer до версии 8.0 включительно игнорирует тег <aside>, но отображает его содержимое. Также в этом браузере любые стили не применяются к элементу, пока он не создан через скрипт, как показано в примере.
Firefox полностью поддерживает этот тег начиная с версии 4.0, но версии 3.0 и старше также корректно отображают содержимое тега.