
background-color
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
|
6.0+ |
8.0+ |
1.0+ |
3.5+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
|
Значение по умолчанию |
|
|
Наследуется |
Нет |
|
Применяется |
Ко всем элементам |
|
Процентная запись |
Неприменима |
|
Ссылка на спецификацию |
http://www.w3.org/TR/CSS21/colors.html#propdef-background-color |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Описание
Определяет цвет фона элемента. Хотя это свойство не наследует свойства своего родителя, из-за того, что начальное значение устанавливается прозрачным, цвет фона дочерних элементов совпадает с цветом фона родительского элемента.
Синтаксис
background-color: <цвет> | transparent | inherit
Значения
transparent
Устанавливает прозрачный фон.
inherit
Наследует значение родителя.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> background-color </title>
<style>
body{
background-color: #3366CC;/* Цвет фона веб-страницы */
}
h1 {
background-color: RGB(249, 201, 16);/* Цвет фона под заголовком */
}
p {
background-color: maroon;/* Цвет фона под текстом параграфа */
color: white;/* Цвет текста */
}
</style>
</head>
<body>
<h1> Lorem ipsum dolor sit amet </h1>
<p> Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat.
</p>
</body>
</html>
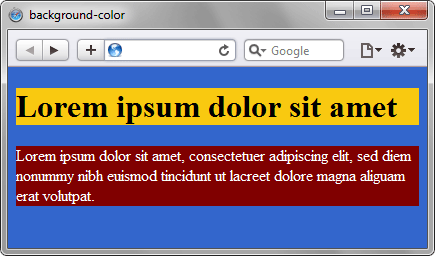
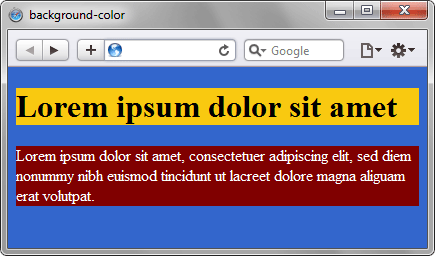
В данном примере для элементов веб-страницы применяется три различных способа задания фонового цвета. Результат примера показан на рис. 1.

Рис. 1. Применение background-color
Объектная модель
[window.]document.getElementById("elementID").style.backgroundColor
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает
значение inherit.
Категория: Фон