
background
|
CSS |
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
3 |
9.0+ |
1.0+ |
10.5+ |
1.3+ |
3.6+ |
2.1+ |
1.0+ |
|
Значение по умолчанию |
transparent || none || repeat || scroll || 0% 0% |
|
Наследуется |
Нет |
|
Применяется |
Ко всем элементам |
|
Ссылка на спецификацию |
http://www.w3.org/TR/CSS21/colors.html#propdef-background |
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
+ |
+ |
+ |
+ |
Описание
Универсальное свойство background позволяет установить одновременно до пяти характеристик фона. Значения могут идти в любом порядке, браузер сам определит, какое из них соответствует нужному свойству. Для подробного ознакомления смотрите информацию о каждом свойстве отдельно. В CSS3 допустимо указывать параметры сразу нескольких фонов, перечисляя их через запятую.
Синтаксис
|
CSS 2.1 |
background: [background-attachment || background-color || background-image || background-position || background-repeat] | inherit |
|
CSS 3 |
background: [<фон>],<последний_фон>; |
Здесь:
<фон> = [background-attachment || background-image || background-position || background-repeat] | inherit
<последний_фон> = [background-attachment || background-color || background-image || background-position || background-repeat] | inherit
Если наряду с фоновыми изображениями требуется задать цвет фона элемента, он указывается в последнюю очередь после перечисления.
Значения
Любые комбинации пяти значений, разделяемых между собой пробелом, определяющих стиль фона, в произвольном порядке. Ни одно значение не является обязательным, поэтому неиспользуемые можно опустить.
inherit наследует значение у родительского элемента.
Пример 1
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8"/>
<title> background </title>
<style type="text/css">
div {
height: 200px; /* Высота блока */
width: 200px; /* Ширина блока */
overflow: auto; /* Добавляем полосы прокрутки */
padding-left: 15px; /* Отступ от текста слева */
background: url(images/hand.png) repeat-y #fc0; /* Цвет фона,
путь к фоновому изображению и повторение фона по вертикали */
}
</style>
</head>
<body>
<div>
Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie
consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et
iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore
te feugat nulla facilisi. Ut wisi enim ad minim veniam, quis nostrud exerci taion
ullamcorper suscipit lobortis nisl ut aliquip ex en commodo consequat. Duis te
feugifacilisi per suscipit lobortis nisl ut aliquip ex en commodo consequat.
</div>
</body>
</html>
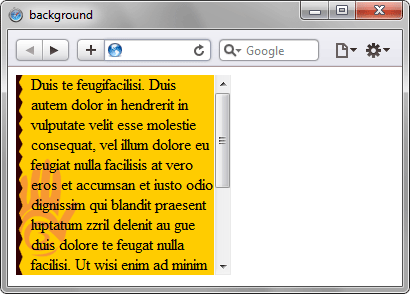
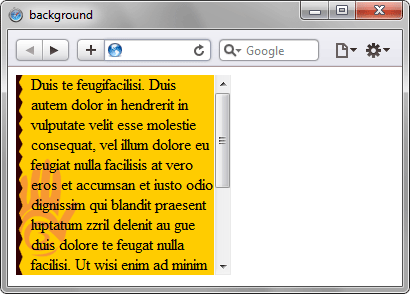
Результат данного примера показан ниже (рис. 1).

Рис. 1. Вид фона и фонового рисунка в блоке фиксированного размера
Пример 2
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> background </title>
<style>
body {
background: url(images/hand.png) repeat-y, #fc0
url(images/bg-right.png) repeat-y 100% 0;
}
</style>
</head>
<body>
</body>
</html>
Объектная модель
[window.]document.getElementById("elementID").style.background
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает
значение inherit.
Категория: Фон