
Тег <body>
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
1.0+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Спецификация
|
HTML: |
3.2 |
4.01 |
5.0 |
XHTML: |
1.0 |
1.1 |
Описание
Элемент <body> предназначен для хранения содержания веб-страницы (контента), отображаемого в окне браузера. Информацию, которую следует выводить в документе, следует располагать именно внутри контейнера <body>. К такой информации относится текст, изображения, теги, скрипты JavaScript и т.д.
Тег <body>также применяется для определения цветов ссылок и текста на веб-странице. Подобная практика в HTML 4 осуждается и взамен для указания цветовой схемы рекомендуется использовать стили, применяя их к селектору BODY. Тем не менее, большинство атрибутов до сих пор поддерживается разными браузерами.
Часто тег <body>используется для размещения обработчика событий, например, onload, которое выполняется после того, как документ завершил загрузку в текущее окно или фрейм.
Открывающий и закрывающий теги <body> на веб-странице не являются обязательными, однако хорошим стилем считается их использование, чтобы определить начало и конец HTML-документа.
Синтаксис
<body> ... </body>
Атрибуты
alink
Устанавливает цвет активной ссылки.
background
Задает фоновый рисунок на веб-странице.
bgcolor
Цвет фона веб-страницы.
bgproperties
Определяет, прокручивать фон совместно с текстом или нет.
bottommargin
Отступ от нижнего края окна браузера до контента.
leftmargin
Отступ по горизонтали от левого края окна браузера до контента.
link
Цвет ссылок на веб-странице.
rightmargin
Отступ от правого края окна браузера до контента.
scroll
Устанавливает, отображать полосы прокрутки или нет.
text
Цвет текста в документе.
topmargin
Отступ от верхнего края окна браузера до контента.
vlink
Цвет посещенных ссылок.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Открывающий и закрывающий теги не обязательны.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег BODY</title>
<meta charset="utf-8">
</head>
<body onload="alert('Документ загружен')">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat.</p>
<p>Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>
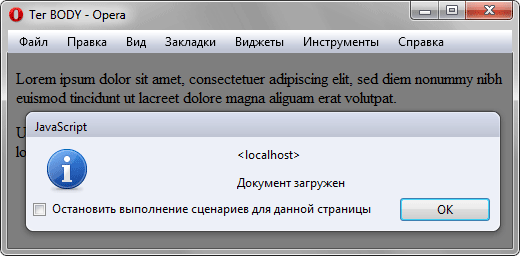
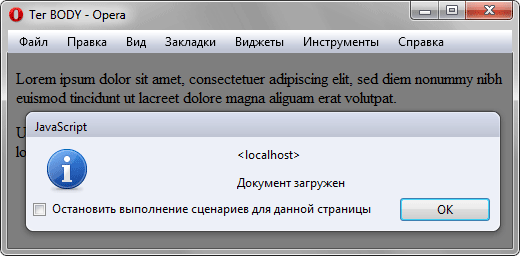
Результат текущего примера показан на рис. 1. При использовании события onload тега <body> выполняется скрипт, написанный на языке JavaScript, в данном случае он выводит сообщение, что документ загружен.

Рис. 1. Всплывающее окно в документе