
border-bottom-color
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
|
6.0+ |
8.0+ |
1.0+ |
3.5+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
|
Значение по умолчанию |
Значение цвета, заданное через color |
|
Наследуется |
Нет |
|
Применяется |
Ко всем элементам |
|
Ссылка на спецификацию |
http://www.w3.org/TR/CSS21/box.html#border-color-properties |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Описание
Устанавливает цвет границы внизу элемента.
Синтаксис
border-bottom-color: цвет | transparent | inherit
Значения
transparent
Устанавливает прозрачный цвет.
inherit
Наследует значение родителя.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> border-bottom-color </title>
<style>
#panel {
background: #ccc;/* Цвет фона */
}
#panel p {
padding: 5px; /* Добавляем внутренние поля */
margin: 0;/* Убираем отступы у параграфа */
}
#title {
background: navy;/* Цвет фона */
color: white;/* Цвет текста */
border-bottom-width: 2px;/* Толщина линии внизу */
border-bottom-style: solid;/* Стиль линии внизу */
border-bottom-color: white;/* Цвет линии внизу */
}
</style>
</head>
<body>
<div id="panel">
<p id="title">Lorem ipsum dolor sit amet</p>
<p class="content">Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diem nonummy nibh euismod tincidunt ut
lacreet dolore magna aliguam erat volutpat.</p>
</div>
</body>
</html>
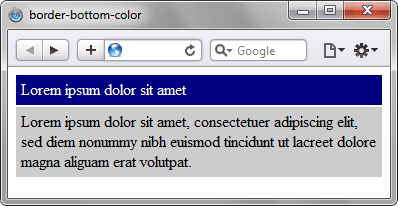
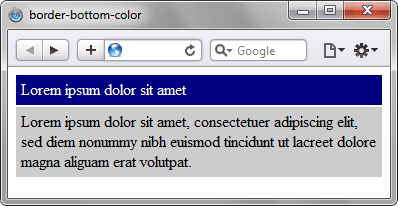
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства border-bottom-color
Объектная модель
[window.]document.getElementById("elementID").style.borderBottomColor
Браузеры
Internet Explorer 6 не поддерживает значение transparent.
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Цвет границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
Категория: Контуры и границы