
border-bottom-left-radius
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
9.0+ |
1.0+ |
10.5+ |
3.0+ |
1.0+ |
2.1+ |
1.0+ |
Краткая информация
|
Значение по умолчанию |
0 |
|
Наследуется |
Нет |
|
Процентная запись |
Да, относительно ширины блока |
|
Применяется |
Ко всем элементам |
|
Ссылка на спецификацию |
http://www.w3.org/TR/css3-background/#border-bottom-left-radius |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Описание
Устанавливает радиус округления левого нижнего уголка рамки. Если рамка не задана, то округление также происходит и с фоном.
Синтаксис
border-bottom-left-radius: [значение | проценты] [значение | проценты]
Значения
В качестве радиуса указывается любое допустимое в CSS значение (px, cm, in, em и др.), а также проценты, в этом случае радиус округления считается от ширины блока.
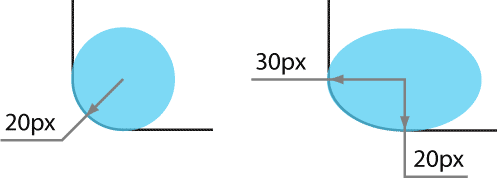
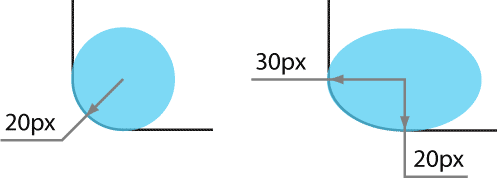
Необязательное второе значение предназначено для создания эллиптического уголка, первое значение при этом устанавливает радиус по горизонтали, а второе — радиус по вертикали (рис. 1).

Рис. 1. Радиус округления для создания разных типов уголков
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> border-bottom-left-radius </title>
<style>
.radius {
background: #fc0;
padding: 15px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div style="border-bottom-left-radius: 20px" class="radius">
border-bottom-left-radius: 20px
</div>
<div style="border-bottom-left-radius: 70px 40px" class="radius">
border-bottom-left-radius: 70px 40px
</div>
</body>
</html>
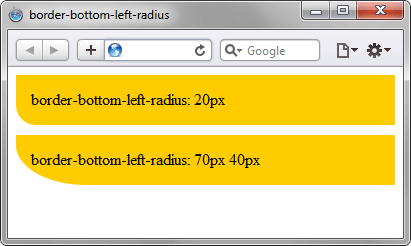
Результат данного примера показан на рис. 2.

Рис. 2. Радиус округления в браузере Safari
Браузеры
Chrome до версии 4.0, Safari до версии 5.0, iOS используют нестандартное свойство -webkit-border-bottom-left-radius.
Firefox до версии 4.0 использует нестандартное свойство
-moz-border-radius-bottom-left.
Категория: Округлённые уголки