border-bottom
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
|
6.0+ |
8.0+ |
1.0+ |
3.5+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
|
Значение по умолчанию |
Зависит от использования |
|
Наследуется |
Нет |
|
Применяется |
Ко всем элементам |
|
Ссылка на спецификацию |
http://www.w3.org/TR/CSS21/box.html#border-shorthand-properties |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Описание
позволяет одновременно установить толщину, стиль и цвет границы внизу элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.
Синтаксис
border-bottom: [border-width || border-style || border-color] | inherit
Значения
Значение border-width определяет толщину границы. Для управления ее видом предоставляется несколько значений свойства border-style. Их названия и результат действия представлен на рис. 1.
![]()
Рис.1. Стили рамок
border-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
inherit
Наследует значение родителя.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> border-bottom </title>
<style>
.panel {
background: #ccc;/* Цвет фона */
}
.panel P.content {
padding: 5px;/* Добавляем поля */
margin: 0;/* Убираем отступы у параграфа */
border-top: 2px dotted white;/* Параметры линии вверху */
}
.panel P.title {
font-family: sans-serif;/* Рубленый шрифт */
font-weight: bold;/* Жирное начертание */
font-size: 90%;/* Размер шрифта */
padding: 5px;/* Добавляем внутренние поля */
margin: 0;/* Убираем отступы у параграфа */
background: maroon;/* Цвет фона */
color: white;/* Цвет текста */
border-bottom: 2px solid white;/* Параметры линии внизу */
}
</style>
</head>
<body>
<div class="panel">
<p class="title">Lorem ipsum dolor sit amet</p>
<p class="content">Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diem nonummy nibh euismod tincidunt ut
lacreet dolore magna aliguam erat volutpat.</p>
</div>
</body>
</html>
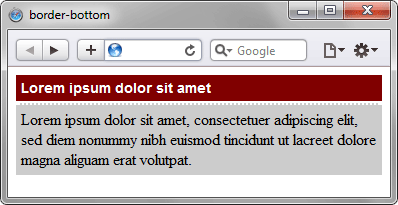
Результат данного примера показан на рис. 2.

Рис. 2. Применение свойства border-bottom
Объектная модель
[window.]document.getElementById("elementID").style.borderBottom
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
Категория: Контуры и границы