

а
б
border-collapse
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
|
6.0+ |
8.0+ |
1.0+ |
3.5+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
|
Значение по умолчанию |
separate |
|
Наследуется |
Нет |
|
Применяется |
К тегу <table> или к элементам, у которых значение display установлено как table или inline-table |
|
Ссылка на спецификацию |
http://www.w3.org/TR/CSS21/tables.html#propdef-border-collapse |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Описание
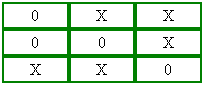
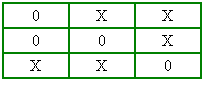
Устанавливает, как отображать границы вокруг ячеек таблицы. Это свойство играет роль, когда для ячеек установлена рамка, тогда в месте стыка ячеек получится линия двойной толщины (рис. 1а). Значение collapse заставляет браузер анализировать подобные места в таблице и убирать в ней двойные линии (рис. 1б). При этом между ячейками остается только одна граница, одновременно принадлежащая обеим ячейкам. То же правило соблюдается и для внешних границ, когда вокруг самой таблицы добавляется рамка.
|
|
|
|
а |
б |
Рис. 1. Вид таблицы при использовании свойства border-collapse
Синтаксис
border-collapse: collapse | separate | inherit
Значения
collapse
Линия между ячейками отображается только одна, также игнорируется значение атрибута cellspacing.
separate
Вокруг каждой ячейки отображается своя собственная рамка, в местах соприкосновения ячеек показываются сразу две линии.
inherit
Наследует значение родителя.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> border-collapse </title>
<style>
table {
width: 100%;/* Ширина таблицы */
border: 4px double black;/* Рамка вокруг таблицы */
border-collapse: collapse;/* Отображать только одинарные линии */
}
th {
text-align: left;/* Выравнивание по левому краю */
background: #ccc;/* Цвет фона ячеек */
padding: 5px;/* Поля вокруг содержимого ячеек */
border: 1px solid black;/* Граница вокруг ячеек */
}
td {
padding: 5px;/* Поля вокруг содержимого ячеек */
border: 1px solid black;/* Граница вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr>
<th> </th><th>2013</th>
<th>2014</th><th>2015</th>
</tr>
<tr>
<td>Нефть</td><td>43</td>
<td>51</td><td>79</td>
</tr>
<tr>
<td>Золото</td><td>29</td>
<td>34</td><td>48</td>
</tr>
<tr>
<td>Дерево</td><td>38</td>
<td>57</td><td>36</td>
</tr>
</table>
</body>
</html>
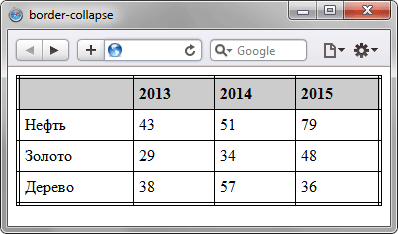
Результат данного примера показан на рис. 2.

Рис. 2. Вид таблицы при использовании свойства border-collapse
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit. В IE6 и IE7 не отменяется действие атрибута cellspacing.
Категория: Таблица