
border-color
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
|
6.0+ |
8.0+ |
1.0+ |
3.5+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
|
Значение по умолчанию |
Нет |
|
Наследуется |
Нет |
|
Применяется |
Ко всем элементам |
|
Ссылка на спецификацию |
http://www.w3.org/TR/CSS21/box.html#propdef-border-color |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Описание
Устанавливает цвет границы на разных сторонах элемента. Свойство позволяет задать цвет границы сразу для всех сторон элемента или только для указанных.
Синтаксис
border-color: [цвет | transparent] {1,4} | inherit
Значения
transparent
Устанавливает прозрачный цвет.
inherit
Наследует значение родителя.
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Результат зависит от количества и указан в табл. 1.
|
Число значений |
Результат |
|
1 |
Цвет границы будет установлен для всех сторон элемента. |
|
2 |
Первое значение устанавливает цвет верхней и нижней границы, второе — левой и правой. |
|
3 |
Первое значение задает цвет верхней границы, второе — одновременно левой и правой границы, а третье — нижней границы. |
|
4 |
Поочередно устанавливается цвет верхней, правой, нижней и левой границы. |
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> border-color </title>
<style>
h1 {
border-color: red white;/* Цвет границы */
border-style: solid;/* Стиль границы */
}
p {
border-color: #008a77;/* Цвет границы */
border-style: solid;/* Стиль границы */
padding: 5px;/* Внутренние отступы текста */
}
</style>
</head>
<body>
<h1> Lorem ipsum dolor sit amet </h1>
<p> Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diem nonummy nibh euismod tincidunt ut
lacreet dolore magna aliguam erat volutpat.</p>
</body>
</html>
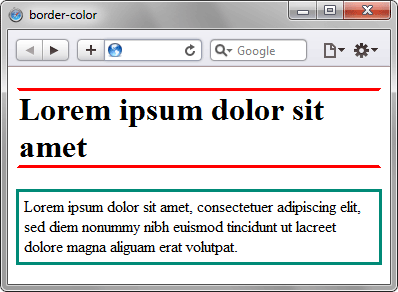
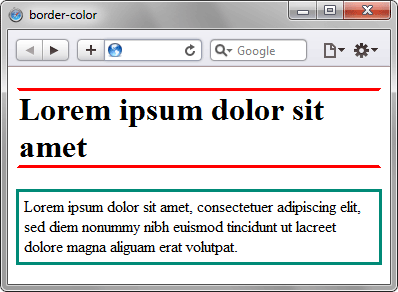
Результат данного примера показан на рис. 1.

Рис. 1. Использование свойства border-color
Объектная модель
[window.]document.getElementById("elementID").style.borderColor
Браузеры
Internet Explorer 6 не поддерживает значение transparent. Браузер Internet Explorer до версии 7.0 включительно не поддерживает inherit.
Цвет границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
Категория: Контуры и границы