border-left
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
|
6.0+ |
8.0+ |
1.0+ |
3.5+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
|
Значение по умолчанию |
Зависит от использования |
|
Наследуется |
Нет |
|
Применяется |
Ко всем элементам |
|
Ссылка на спецификацию |
http://www.w3.org/TR/CSS21/box.html#border-shorthand-properties |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Описание
Свойство border-left позволяет одновременно установить толщину, стиль и цвет левой границы элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.
Синтаксис
border-left: [border-width || border-style || border-color] | inherit
Значения
Значение border-width определяет толщину границы. Для управления ее видом предоставляется несколько значений свойства border-style. Их названия и результат действия представлен на рис. 1.
![]()
Рис.1. Стили рамок
border-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
inherit
Наследует значение родителя.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> border-left </title>
<style>
.line {
border-left: 2px dotted green;/* Линия слева от текста */
padding-left: 10px;/* Расстояние между линией и текстом */
margin-left: 10px;/* Расстояние от левого края до линии */
}
</style>
</head>
<body>
<div class="line">
Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diem nonummy nibh euismod tincidunt
ut lacreet dolore magna aliguam erat volutpat.
</div>
</body>
</html>
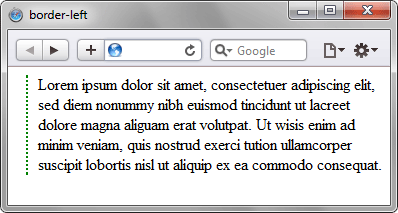
Результат данного примера показан на рис. 2.

Рис. 2. Применение свойства border-left
Объектная модель
[window.]document.getElementById("elementID").style.borderLeft
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
Категория: Контуры и границы