
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
9.0+ |
1.0+ |
10.5+ |
3.0+ |
1.0+ |
2.1+ |
1.0+ |
Краткая информация
|
Значение по умолчанию |
0 |
|
Наследуется |
Нет |
|
Процентная запись |
Да, относительно ширины блока |
|
Применяется |
Ко всем элементам, за исключением таблиц с border-collapse: collapse |
|
Ссылка на спецификацию |
http://www.w3.org/TR/css3-background/#the-border-radius |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Описание
Устанавливает радиус округления уголков рамки. Если рамка не задана, то округление также происходит и с фоном.
Синтаксис
border-radius: <радиус>{1,4} [ / <радиус>{1,4}]
Значения
Разрешается использовать одно, два, три или четыре значения, перечисляя их через пробел (табл. 1). Также допустимо писать два значения через слэш (/). В качестве значений указываются числа в любом допустимом для CSS формате. В случае применения процентов, отсчет ведется относительно ширины блока.
|
Табл. 1. Зависимость от числа значений |
|
|
Число значений |
Результат |
|
1 |
Радиус указывается для всех четырех уголков. |
|
2 |
Первое значение задает радиус верхнего левого и нижнего правого уголка, второе значение — верхнего правого и нижнего левого уголка. |
|
3 |
Первое значение задает радиус для верхнего левого уголка, второе — одновременно для верхнего правого и нижнего левого, а третье — для нижнего правого уголка. |
|
4 |
По очереди устанавливает радиус для верхнего левого, верхнего правого, нижнего правого и нижнего левого уголка. |
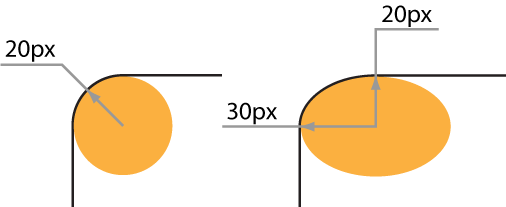
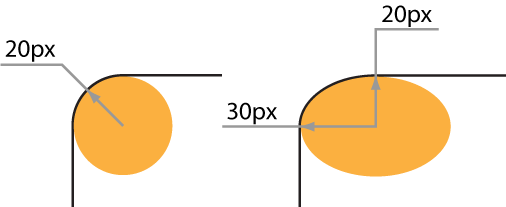
В случае задания двух параметров через слэш, то первый задает радиус по горизонтали, а второй по вертикали (эллиптические уголки). На рис. 1 показана разница между обычным скругленным уголком и эллиптическим уголком.

Рис. 1. Радиус округления для создания разных типов уголков
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> border-radius </title>
<style>
.radius {
background:: #f0f0f0;/* Цвет фона */
border: 1px solid black;/* Параметры рамки */
padding: 15px;/* Внутренние отступы текста */
margin-bottom: 10px;/* Отступ снизу */
}
</style>
</head>
<body>
<div style="border-radius: 50px 0 0 50px;" class="radius">
border-radius: 50px 0 0 50px;
</div>
<div style="border-radius: 40px 10px" class="radius">
border-radius: 40px 10px;
</div>
<div style="border-radius: 10em/1em;" class="radius">
border-radius: 13em/3em;
</div>
<div style="border-radius: 13em 0.5em/1em 0.5em;" class="radius">
border-radius: 13em 0.5em/1em 0.5em;
</div>
<div style="border-radius: 8px;" class="radius">
border-radius: 8px;
</div>
</body>
</html>
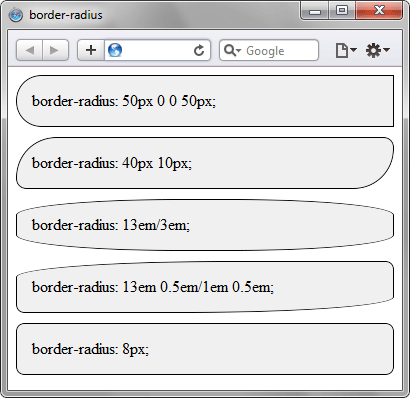
Результат данного примера показан на рис. 2.

Рис. 2. Радиусы скругления в браузере Safari
Браузеры
Chrome до версии 4.0, Safari до версии 5.0, iOS используют нестандартное свойство -webkit-border-radius.
Firefox до версии 4.0 использует нестандартное свойство
-moz-border-radius.
Категория: Округлённые уголки