
border-top-left-radius
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
9.0+ |
1.0+ |
10.5+ |
3.0+ |
1.0+ |
2.1+ |
1.0+ |
Краткая информация
|
Значение по умолчанию |
0 |
|
Наследуется |
Нет |
|
Процентная запись |
Да, относительно ширины блока |
|
Применяется |
Ко всем элементам |
|
Ссылка на спецификацию |
http://www.w3.org/TR/css3-background/#border-top-left-radius |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Описание
Устанавливает радиус округления левого верхнего уголка рамки. Если рамка не задана, то округление также происходит и с фоном.
Синтаксис
border-top-left-radius: [значение | проценты] [значение | проценты]
Значения
В качестве радиуса указывается любое допустимое в CSS значение (px, cm, in, em и др.), а также проценты, в этом случае радиус округления считается от ширины блока.
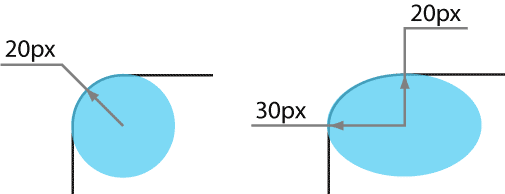
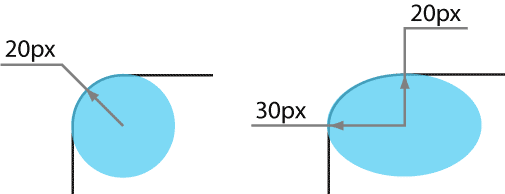
Необязательное второе значение предназначено для создания эллиптического уголка, первое значение при этом устанавливает радиус по горизонтали, а второе — радиус по вертикали (рис. 1).

Рис. 1. Радиус округления для создания разных типов уголков
Пример
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title> border-top-left-radius </title>
<style>
.title {
background: #000080;/* Цвет фона */
color: #ffe;/* Цвет текста */
padding: 7px;/* Внутренние отступы текста */
border-top-left-radius: 10px;/* Левый верхний уголок */
border-top-right-radius: 10px;/* Правый верхний уголок */
}
.content {
border: 1px solid #000080;/* Параметры рамки */
background: #f0f0f0;/* Цвет фона */
padding: 7px;/* Поля вокруг текста */
border-bottom-left-radius: 10px;/* Левый нижний уголок */
border-bottom-right-radius: 10px;/* Правый нижний уголок */
}
</style>
</head>
<body>
<div class="title">Буквица</div>
<div class="content">
Буквица является художественным приемом оформления текста и
представляет собой увеличенную первую букву, базовая линия
которой ниже на одну или несколько строк базовой линии
основного текста.
</div>
</body>
</html>
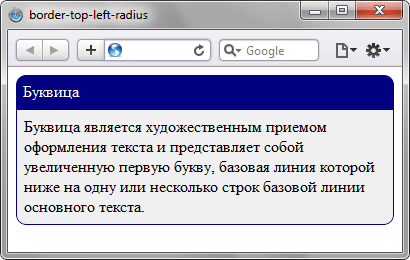
Результат данного примера показан на рис. 2.

Рис. 2. Радиус скругления в браузере Safari
Браузеры
Браузеры
Chrome до версии 4.0, Safari до версии 5.0, iOS используют нестандартное свойство -webkit-border-top-left-radius.
Firefox до версии 4.0 использует нестандартное свойство
-moz-border-radius-top-left.
Категория: Округлённые уголки