
box-sizing
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
||||
|
8.0+ |
4.0+ |
10.0+ |
7.0+ |
3.1+ |
5.0+ |
1.0+ |
2.1+ |
4.0+ |
3.2+ |
5.0+ |
Краткая информация
|
Значение по умолчанию |
content-box |
|
Наследуется |
Нет |
|
Применяется |
Ко всем элементам |
|
Процентная запись |
Неприменима |
|
Ссылка на спецификацию |
http://www.w3.org/TR/css3-ui/#box-sizing |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Описание
Применяется для изменения алгоритма расчета ширины и высоты элемента.
Согласно спецификации CSS ширина блока складывается из ширины контента (width), значений отступов (margin), полей (padding) и границ (border). Аналогично обстоит и с высотой блока. Свойство box-sizing позволяет изменить этот алгоритм, чтобы свойства width и height задавали размеры не контента, а размеры блока.
Синтаксис
box-sizing: content-box | border-box | padding-box | inherit
Значения
content-box
Основывается на стандартах CSS, при этом свойства width и height задают ширину и высоту контента и не включают в себя значения отступов, полей и границ.
border-box
Свойства width и height включают в себя значения полей и границ, но не отступов (margin). Эта модель используется браузером Internet Exporer в режиме несовместимости.
padding-box
Свойства width и height включают в себя значения полей, но не отступов (margin) и границ (border).
inherit
Наследует значение родителя.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> box-sizing </title>
<style>
.box1 {
background: #f0f0f0;/* Цвет фона */
width: 300px;/* Ширина блока */
padding: 10px;/* Внутренние отступы текста */
border: solid 2px black;/* Параметры рамки */
}
.box2 {
background: #fc0;/* Цвет фона */
width: 300px;/* Ширина блока */
padding: 10px;/* Внутренние отступы текста */
margin-top: 10px;/* Отступ сверху */
border: solid 2px black;/* Параметры рамки */
-moz-box-sizing: border-box;/* Для Firefox */
box-sizing: border-box;/* Ширина блока с полями */
}
</style>
</head>
<body>
<div class="box1">Ширина с учетом значения свойства width,
полей и границ.</div>
<div class="box2">Ширина равна значению свойства width.</div>
</body>
</html>
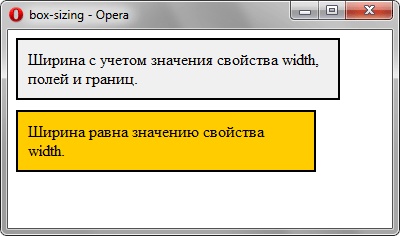
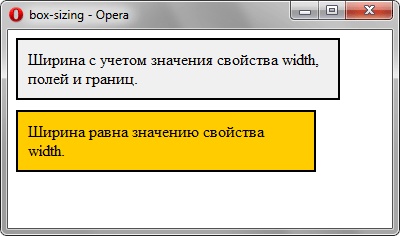
В данном примере ширина первого слоя будет равна 324 пиксела, поскольку она складывается из значения ширины контента (width), полей слева и справа (padding) и толщины границ (border). Ширина второго слоя равняется 300 пикселов за счет применения свойства box-sizing. Результат примера в браузере Opera показан на рис. 1.

Рис. 1. Ширина блоков
Браузеры
Firefox поддерживает нестандартное свойство -moz-box-sizing.
Safari до версии 5.0, Chrome до версии 10.0, Android до версии 4.0 и iOS Safari до версии 5.0 поддерживают нестандартное свойство -webkit-box-sizing.
Internet Explorer, Chrome, Opera и Safari не поддерживают значение padding-box.