
caption-side
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
8.0+ |
1.0+ |
3.5+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
|
Значение по умолчанию |
top |
|
Наследуется |
Да |
|
Применяется |
К <caption> или ко всем элементам, у которых значение display установлено как table-caption. |
|
Ссылка на спецификацию |
http://www.w3.org/TR/CSS21/tables.html#propdef-caption-side |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
+ |
+ |
Описание
Определяет положение заголовка таблицы, который задается с помощью тега <caption>, относительно самой таблицы. Свойство caption-side выводит заголовок до или после таблицы, а выравнивание текста по правому или левому краю устанавливается через свойство text-align. Браузер Firefox также поддерживает расположение заголовка слева или справа от таблицы, но эти значения не входят в спецификацию CSS.
Синтаксис
caption-side: top | bottom | left | right
Значения
top
Располагает заголовок по верхнему краю таблицы.
bottom
Заголовок располагается под таблицей.
left
Заголовок размещается слева от таблицы. Это значение работает только в браузерах Firefox.
right
Заголовок размещается справа от таблицы. Это значение работает только в браузерах Firefox.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> caption-side </title>
<style>
table {
width: 100%;/*Ширина таблицы*/
border-collapse: collapse;/*Убираем двойную рамку между ячейками*/
}
td {
border: 1px solid green;/* Параметры границы */
padding: 5px;/* Поля в ячейке */
}
caption {
caption-side: bottom;/* Заголовок под таблицей */
}
</style>
</head>
<body>
<table>
<caption>Расклад карт</caption>
<tr>
<td> </td><td>♠</td><td>♣</td><td>♥</td>
<td>♦</td>
</tr>
<tr>
<td>Чебурашка</td><td>6</td><td>3</td><td>1</td><td>3</td>
</tr>
<tr>
<td>Крокодил Гена</td><td>1</td><td>5</td><td>5</td><td>2</td>
</tr>
<tr>
<td>Шапокляк</td><td>3</td><td>4</td><td>6</td><td>0</td>
</tr>
<tr>
<td>Крыса Лариса</td><td>3</td><td>1</td><td>1</td><td>8</td>
</tr>
</table>
</body>
</html>
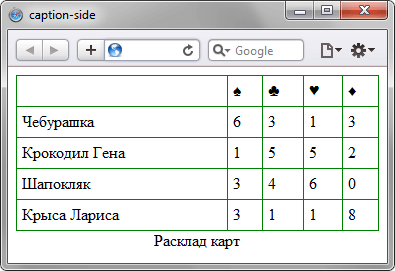
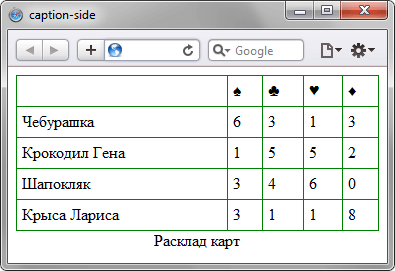
Результат данного примера показан на рис. 1.

Рис. 1. Результат использования caption-side
Объектная модель
[window.]document.getElementById("elementID").style.captionSide
Категория: Таблица