
clip
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
|
4.0+ |
8.0+ |
1.0+ |
7.0+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
|
Значение по умолчанию |
auto |
|
Наследуется |
Нет |
|
Применяется |
К блочным элементам |
|
Ссылка на спецификацию |
http://www.w3.org/TR/CSS21/visufx.html#propdef-clip |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Описание
Свойство clip определяет область позиционированного элемента, в которой будет показано его содержимое. Все, что не помещается в эту область, будет обрезано и становится невидимым. На данный момент единственно доступная форма области — прямоугольник. Все остальное остается только в мечтах. clip работает только для абсолютно позиционированных элементов.
Синтаксис
clip: rect(Y1, X1, Y2, X2) | auto | inherit
Значения
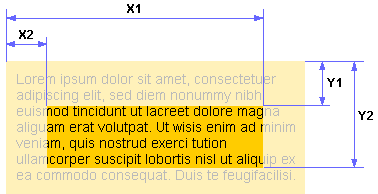
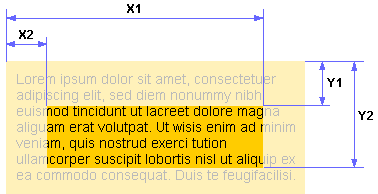
В качестве значений используется расстояние от края элемента до области вырезки, которое задается в единицах CSS — пикселы (px), em и др. Если край области нужно оставить без изменений, следует установить auto, положение остальных значений показано на рис. 1.

Рис. 1. Значения свойства clip
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> clip </title>
<style>
#layer {
position: absolute;/* Абсолютное позиционирование */
clip: rect(40px, auto, auto, 40px);/* Прячем часть текста */
width: 200px;/* Ширина блока */
color: white;/* Цвет текста */
background: #7f4c3e;/* Цвет фона */
border: solid 1px black;/* Параметры рамки */
padding:: 10px;/* Внутренние отступы текста */
}
</style>
</head>
<body>
<div id="layer">
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diem nonummy nibh euismod tincidunt ut lacreet dolore
magna aliguam erat volutpat. Ut wisis enim ad minim veniam,
quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
</html>
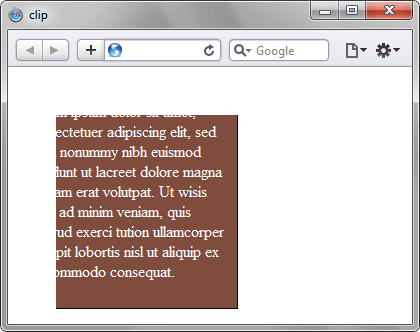
Результат данного примера показан на рис. 2

Рис. 2. Применение clip в браузере Safari
Объектная модель
[window.]document.getElementById("elementID").style.clip
Браузеры
Internet Explorer до версии 7.0 включительно работает с другой формой записи, при которой значения координат разделяются между собой пробелом, а не запятой — clip: rect(40px auto auto 40px).
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.