
counter-reset
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
8.0 |
1.0+ |
7.0+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
|
Значение по умолчанию |
none |
|
Наследуется |
Нет |
|
Применяется |
Ко всем элементам |
|
Ссылка на спецификацию |
http://www.w3.org/TR/CSS21/generate.html#propdef-counter-reset |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Описание
Устанавливает идентификатор, в котором будет храниться счётчик отображений определенного элемента, а также начальное значение счётчика. Такой счётчик может выводиться с помощью свойства content и псевдоэлементов :after и :before .
Синтаксис
counter-reset: none | inherit | идентификатор | целое число
Значения
none
Запрещает инициацию счётчика для текущего селектора.
inherit
Наследует значение родителя.
идентификатор
Задаёт одну или несколько переменных, в которых будет храниться значение счётчика. Значения разделяются между собой пробелом.
целое число
Начальное значение каждого идентификатора. По умолчанию равно 0.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> counter-reset </title>
<style>
li { list-style-type: none; }/*Убираем исходную нумерацию у списка*/
ol { counter-reset: list1; }/* Инициируем счетчик */
ol li:before {
counter-increment: list1;/* Увеличиваем значение счетчика */
content: counter(list1) ".";/* Выводим число */
}
ol ol { counter-reset: list2; }/*Инициируем счетчик вложенного списка*/
ol ol li:before {
counter-increment: list2;/*Увеличиваем значение счетчика вложенного списка*/
content: counter(list1) "." counter(list2) ".";/* Выводим число */
}
</style>
</head>
<body>
<ol>
<li>Пункт
<ol>
<li>Подпункт</li>
<li>Подпункт</li>
<li>Подпункт</li>
</ol>
</li>
<li>Пункт
<ol>
<li>Подпункт</li>
<li>Подпункт</li>
</ol>
</li>
</ol>
</body>
</html>
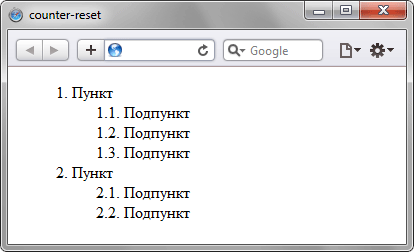
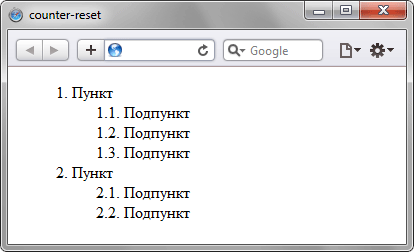
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства counter-reset
Примечание
Для элементов, у которых установлено display: none, значение счётчика не меняется.
Категория: Контент