cursor
|
Internet
Explorer
|
Chrome
|
Opera
|
Safari
|
Firefox
|
Android
|
iOS
|
|
6.0
|
1.0+
|
7.0+
|
15.0+
|
3.0+
|
1.5+
|
1.0+
|
1.0+
|
Краткая
информация
|
Значение
по умолчанию
|
auto
|
|
Наследуется
|
Да
|
|
Применяется
|
Ко
всем элементам
|
|
Ссылка
на спецификацию
|
http://www.w3.org/TR/CSS21/ui.html#cursor-props
|
Версии
CSS
|
CSS
1
|
CSS
2
|
CSS
2.1
|
CSS
3
|
|
|
|
|
+
|
Описание
Устанавливает
форму курсора, когда он находится в
пределах элемента. Вид курсора зависит
от операционной системы и установленных
параметров.
Прежде
чем воспользоваться возможностью
переделать вид курсора, решите, а будет
ли он использоваться к месту. Многих
пользователей подобные изменения могут
ввести в заблуждение, когда, например,
вместо традиционной руки, появляющейся
при наведении на ссылку, возникает нечто
другое. В большинстве случаев, лучше
оставить все как есть.
Синтаксис
cursor:
[url('путь к курсору'),] | [ auto | crosshair | default |
e-resize | help | move | n-resize | ne-resize | nw-resize |
pointer | progress | s-resize | se-resize | sw-resize | text |
w-resize | wait | inherit ]
Значения
url
Позволяет
установить свой собственный курсор,
для этого нужно указать путь к файлу с
курсором.
auto
Вид
курсора по умолчанию для текущего
элемента.
inherit
Наследует
значение родителя.
Остальные
допустимые значения приведены в табл. 1.
|
Табл.
1. Вид курсора
|
|
Вид
|
Значение
|
Тест
|
Пример
|
|

|
default
|
|
P {cursor:
default}
|
|

|
crosshair
|
|
P {cursor:
crosshair}
|
|

|
help
|
|
P {cursor:
help}
|
|

|
move
|
|
P {cursor:
move}
|
|

|
pointer
|
|
P {cursor:
pointer}
|
|

|
progress
|
|
P {cursor:
progress}
|
|

|
text
|
|
P {cursor:
text}
|
|

|
wait
|
|
P {cursor:
wait}
|
|

|
n-resize
|
|
P {cursor:
n-resize}
|
|

|
ne-resize
|
|
P {cursor:
ne-resize}
|
|

|
e-resize
|
|
P {cursor
:e-resize}
|
|

|
se-resize
|
|
P {cursor:
se-resize}
|
|

|
s-resize
|
|
P {cursor:
s-resize}
|
|

|
sw-resize
|
|
P {cursor:
sw-resize}
|
|

|
w-resize
|
|
P {cursor:
w-resize}
|
|

|
nw-resize
|
|
P {cursor
:nw-resize}
|
В
зависимости от операционной системы и
ее настроек вид курсора может отличаться
от приведенных в таблице.
При
добавлении курсора из файла синтаксис
несколько видоизменится.
cursor:
url('путь к курсору1'), url('путь к курсору2'),
..., <ключевое слово>
Через
запятую допускается указывать несколько
значений url,
в этом случае браузер попытается открыть
первый файл с курсором и если это по
каким-либо причинам не получится,
перейдет к следующему файлу. Список
обязательно заканчивается ключевым
словом, например, auto или pointer,
допустимые значения перечислены выше.
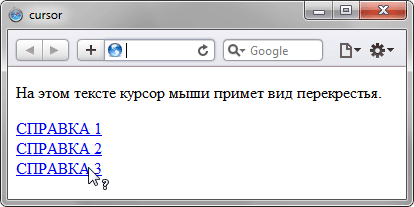
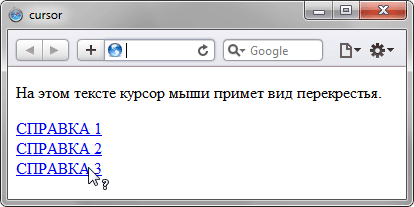
Пример
1
<!DOCTYPE
html>
<html>
<head>
<meta charset="utf-8">
<title>
cursor
</title>
<style>
.cross
{ cursor:
crosshair;
}
.help
{ cursor:
help;
}
</style>
</head>
<body>
<p class="cross">На
этом тексте курсор мыши примет вид
перекрестья.</p>
<p>
<a href="help.html" class="help">СПРАВКА
1</a><br
/>
<a href="help.html" class="help">СПРАВКА
2</a><br
/>
<a href="help.html" class="help">СПРАВКА
3</a>
</p>
</body>
</html>
Результат
данного примера показан на рис. 1.

Рис.
1. Применение свойства cursor
Пример
2
<!DOCTYPE
html>
<html>
<head>
<meta charset="utf-8">
<title>
cursor </title>
<style>
a
{ cursor:
url(images/sniper.cur),
pointer;
}
</style>
</head>
<body>
<p>Обычный
текст</p>
<p><a href="1.html">Ссылка
1</a>
<a href="2.html">Ссылка
2</a>
<a href="3.html">Ссылка
3</a></p>
</body>
</html>
Объектная
модель
[window.]document.getElementById("elementID").style.cursor
Браузеры
Некоторые
браузеры поддерживают дополнительные
формы курсоров. Например, Internet Explorer и
Opera работает со значением hand,
которое является аналогом значения pointer.
Кроме того, в браузерах Safari, Chrome и Firefox
будут действовать следующие
значения: all-scroll, col-resize, no-drop, not-allowed, row-resize, vertical-text.
Учтите, что указанные значения не входят
в спецификацию CSS 2.1, но соответствуют
спецификации CSS3 (кроме hand).
Internet
Explorer в качестве формата файла курсора
поддерживает CUR и ANI. Firefox, Chrome, Safari
поддерживают форматы CUR, PNG, GIF, JPG.
Opera
не работает с файлами курсора.
Категория:
Интерфейс
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()