
Тег <del>
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
6.0+ |
1.0+ |
6.0+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Спецификация
|
HTML: |
3.2 |
4.01 |
5.0 |
XHTML: |
1.0 |
1.1 |
Описание
Тег <del> используется для выделения текста, который был удален в новой версии документа. Подобное форматирование позволяет отследить, какие изменения в тексте документа были сделаны. Браузеры обычно помечают текст в контейнере <del> как перечеркнутый.
Синтаксис
<del>Текст</del>
Закрывающий тег
Обязателен.
Атрибуты
cite
Указывает ссылку на документ, где приведена причина редактирования текста и другие подробности.
datetime
Дата и время редактирования текста.
Для этого тега также доступны универсальные атрибуты и события.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег DEL</title>
<style>
del {
color: red; /* Цвет удаленного текста */
}
</style>
<body>
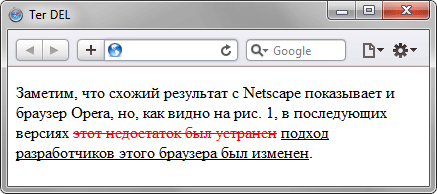
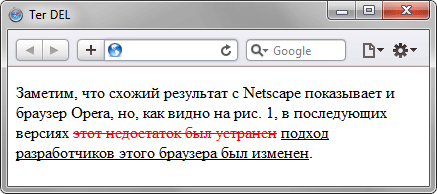
<p>Заметим, что схожий результат с Netscape показывает и браузер
Opera, но, как видно на рис. 1, в последующих версиях
<del>этот недостаток был устранен</del> <ins>подход разработчиков
этого браузера был изменен</ins>.</p>
</body>
</html>
Результат данного примера показан ниже.

Рис. 1. Вид текста при использовании стилей и тега <del>
Универсальные элементы
Текст