
Тег <dt>
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
3.0+ |
1.0+ |
2.0+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Спецификация
|
HTML: |
3.2 |
4.01 |
5.0 |
XHTML: |
1.0 |
1.1 |
Описание
Тег <dt> входит в тройку элементов <dl>, <dt>, <dd>, предназначенных для создания списка определений. Каждый такой список начинается с контейнера <dl>, куда входит тег <dt> создающий термин и тег <dd> задающий определение этого термина. Закрывающий тег </dt> не обязателен, поскольку следующий тег сообщает о завершении предыдущего элемента. Тем не менее, хорошим стилем является закрывать все теги.
Синтаксис
<dl>
<dt>Термин 1</dt>
<dd>Определение термина 1</dd>
<dt>Термин 2</dt>
<dd>Определение термина 2</dd>
</dl>
Закрывающий тег
Не обязателен.
Атрибуты
Для этого тега доступны универсальные атрибуты и события.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Список определений</title>
<style>
dd {
font-style: italic; /* Курсивное начертание текста */
}
dt {
margin-top: 1em; /* Отступ сверху */
}
</style>
</head>
<body>
<dl>
<dt>GIF</dt>
<dd>Формат графических файлов, широко применяемый при создании сайтов.
GIF использует 8-битовый цвет и эффективно сжимает сплошные цветные
области, при этом сохраняя детали изображения.</dd>
<dt>JPEG</dt>
<dd>Популярный формат графических файлов, широко применямый при
создании сайтов и хранения изображений. JPEG поддерживает 24-битовый
цвет и сохраняет яркость и оттенки цветов в фотографиях. Данный формат
называют сжатием с потерями, поскольку алгоритм JPEG выборочно
отвергает данные. Метод сжатия может исказить деталь в рисунке,
особенно содержащий текст или изображение с четкими краями.
Формат JPEG не поддерживает прозрачность, когда вы сохраняете
фотографию в формате JPEG, прозрачные пиксели заполняются
определенным цветом.</dd>
</dl>
</body>
</html>
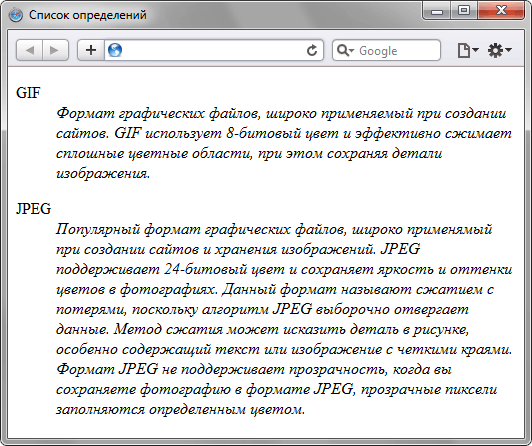
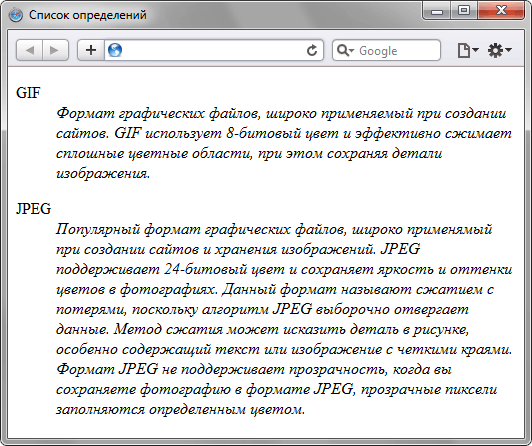
Результат данного примера показан ниже.

Рис. 1. Вид списка определений
Списки
Текст