
Тег <em>
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
3.0+ |
1.0+ |
2.0+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Спецификация
|
HTML: |
3.2 |
4.01 |
5.0 |
XHTML: |
1.0 |
1.1 |
Описание
Тег <em> предназначен для акцентирования текста. Браузеры отображают такой текст курсивным начертанием.
Синтаксис
<em>Текст</em>
Закрывающий тег
Обязателен.
Атрибуты
Для этого тега доступны универсальные атрибуты и события.
Аналог CSS
font-style
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег EM</title>
</head>
<body>
<p><em>Lorem ipsum dolor sit amet</em></p>
<p><b><em>Lorem</em></b> ipsum dolor sit amet, consectetuer
adipiscing elit, sed diem nonummy nibh euismod tincidunt ut
lacreet dolore magna aliguam erat volutpat. <em>Ut</em> wisis
enim ad minim veniam, quis nostrud exerci tution ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</p>
</body>
</html>
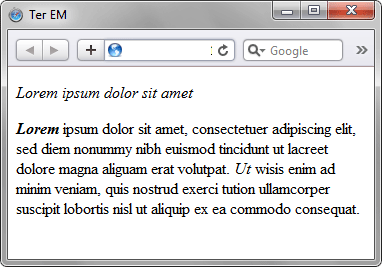
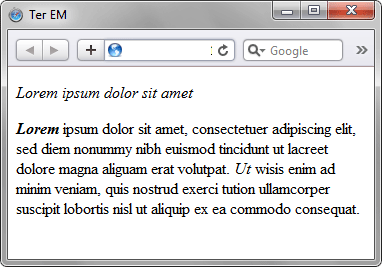
Результат данного примера показан на рис. 1.

Рис. 1. Вид курсивного текста
Примечание
Следует отметить, что теги <i> и <em>, также как <b> и <strong>, несмотря на сходство результата, являются не совсем эквивалентными и заменяемыми. Первый тег <i> — является тегом физической разметки и устанавливает курсивный текст, а тег <em> — тегом логической разметки и определяет важность помеченного текста. Такое разделение тегов на логическое и физическое форматирование изначально предназначалось, чтобы сделать HTML универсальным, в том числе не зависящим от устройства вывода информации. Теоретически, если воспользоваться, например, речевым браузером, то текст, оформленный с помощью тегов <i> и <em>, будет отмечен по-разному. Однако получилось так, что в популярных браузерах результат использования этих тегов равнозначен.
Текст