
Тег <embed>
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
3.0+ |
1.0+ |
2.0+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Спецификация
|
HTML: |
3.2 |
4.01 |
5.0 |
XHTML: |
1.0 |
1.1 |
Описание
Элемент <embed> используется для загрузки и отображения объектов (например, видеофайлов, флэш-роликов, некоторых звуковых файлов и т.д.), которые исходно браузер не понимает. Как правило, такие объекты требуют подключения к браузеру специального модуля, который называется плагин, или запуска вспомогательной программы.
Спецификация HTML 4.0 рекомендует использовать тег <object> для загрузки внешних данных вместо тега <embed>. Однако некоторые браузеры не отображают таким образом нужную информацию, поэтому наилучшим вариантом будет поместить <embed> внутрь контейнера <object>.
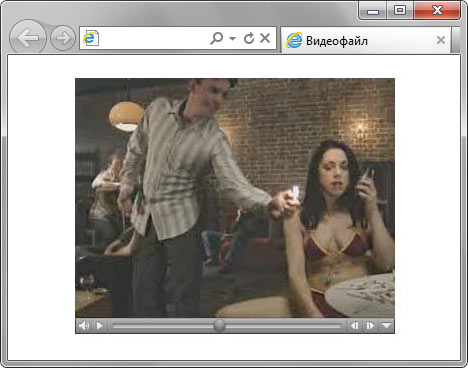
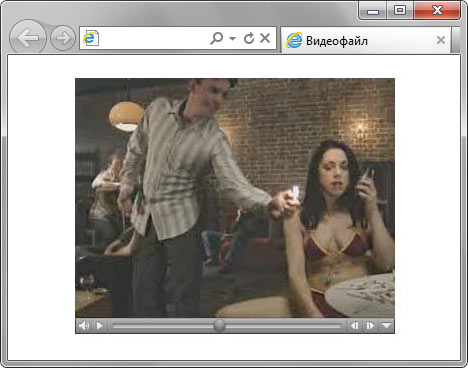
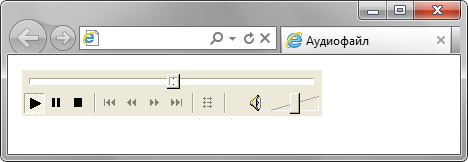
Вид внедренного объекта зависит от установленных в браузере плагинов, типа загружаемого файла, а также от атрибутов тега <embed>. На рис. 1 и рис. 2 показан вид воспроизведения в браузере различных типов файлов.

Рис. 1. Воспроизведение видеофайла в браузере

Рис. 2. Воспроизведение аудиофайла в браузере
Синтаксис
<embed width="..." height="..."></embed>
Атрибуты
align
Определяет как объект будет выравниваться на странице и способ его обтекания текстом.
height
Высота объекта.
hidden
Указывает, скрыть объект на странице или нет.
hspace
Горизонтальный отступ от объекта до окружающего контента.
pluginspage
Адрес страницы в Интернете, откуда можно скачать и установить плагин к браузеру.
src
Путь к файлу.
type
MIME-тип объекта.
vspace
Вертикальный отступ от объекта до окружающего контента.
width
Ширина объекта.
Закрывающий тег
Не требуется.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег EMBED</title>
</head>
<body>
<embed src="images/mouse.swf" width="400" height="300"
type="application/x-shockwave-flash"
pluginspage="http://www.macromedia.com/go/getflashplayer">
</body>
HTML5
Объекты