
float
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
|
6.0+ |
8.0+ |
1.0+ |
3.5+ |
3.1+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
|
Значение по умолчанию |
none |
|
Наследуется |
Нет |
|
Применяется |
Ко всем элементам (за исключением абсолютно позиционированных) |
|
Ссылка на спецификацию |
http://www.w3.org/TR/CSS21/visuren.html#propdef-float |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Описание
Определяет, по какой стороне будет выравниваться элемент, при этом остальные элементы будут обтекать его с других сторон. Когда значение свойства float равно none, элемент выводится на странице как обычно, при этом допускается, что одна строка обтекающего текста может быть на той же линии, что и сам элемент.
Синтаксис
float: left | right | none | inherit
Значения
left
Выравнивает элемент по левому краю, а все остальные элементы, вроде текста, обтекают его по правой стороне.
right
Выравнивает элемент по правому краю, а все остальные элементы обтекают его по левой стороне.
none
Обтекание элемента не задается.
inherit
Наследует значение родителя.
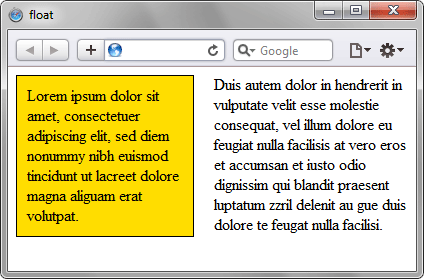
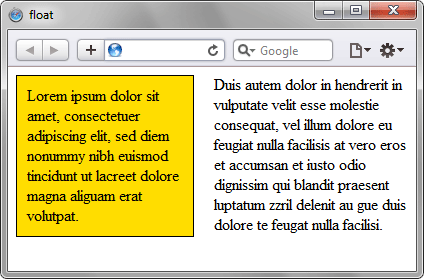
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> float </title>
<style>
.layer1 {
float: left;/* Обтекание блока по левому краю */
background: #fd0;/* Цвет фона */
border: 1px solid black;/* Параметры рамки */
padding: 10px;/* Внутренние отступы текста */
margin-right: 20px;/* Отступ справа */
width: 40%;/* Ширина блока */
}
</style>
</head>
<div class="layer1">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diem nonummy nibh euismod tincidunt ut lacreet dolore
magna aliguam erat volutpat.
</div>
<div>
Duis autem dolor in hendrerit in vulputate velit esse
molestie consequat, vel illum dolore eu feugiat nulla
facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit
au gue duis dolore te feugat nulla facilisi.
</div>
</body>
</html>
Результат данного примера показан на рис. 1

Рис. 1. Применение свойства float
Объектная модель
[window.]document.getElementById("elementID").style.styleFloat
[window.]document.getElementById("elementID").style.cssFloat
Браузеры
В браузере Internet Explorer 6 наблюдается ошибка с удвоением значения левого или правого отступа для плавающих элементов, вложенных в родительские элементы. Удваивается тот отступ, который прилегает к стороне родителя. Проблема обычно решается добавлением display: inline для плавающего элемента. Также в этом браузере добавляется отступ 3px (так называемый «трехпиксельный баг») в направлении, заданном значением float.
Internet Explorer до версии 8.0 не поддерживает значение inherit.
Категория: Расположение