
font-size-adjust
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
|
|
|
|
|
|
3.0+ |
|
|
Краткая информация
|
Значение по умолчанию |
none |
|
Наследуется |
Да |
|
Применяется |
Ко всем элементам |
|
Синтаксис JavaScript |
|
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Описание
CSS свойство font-size-adjust позволяет лучше контролировать размер шрифта, когда первый выбранный шрифт не доступен.
Когда первый заданный шрифт не доступен, браузер использует второй указанный шрифт. Это может привести к большой разнице в размера шрифта. Чтобы этого не случилось, используйте свойство font-size-adjust.
Все шрифты имеют "значение аспекта", которое равно разнице между строчной буквой "x" и прописной буквой "X". Когда браузер знает "значение аспекта" для первого выбранного шрифта, он может вычислить, какой размер шрифта использовать для второго выбранного шрифта при отображении текста.
Синтаксис
font-size-adjust: (число)|none|inherit;
Значения
(число)
Определяет значение аспекта для использования.
none
Нет регулировки размера шрифта.
inherit
Наследует значение родителя.
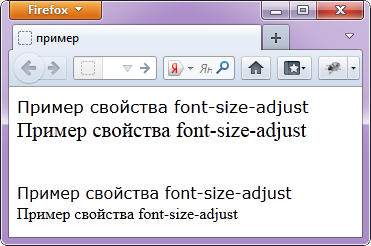
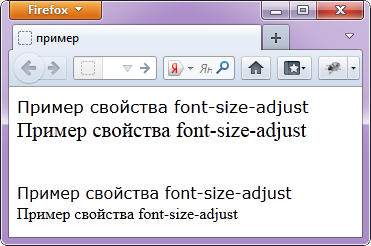
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> Пример </title>
<style>
.divVerdana { font-family: verdana;}
.divTimes { font-family: 'times new roman';}
#div1 { font-size-adjust: 0.58;}
#div2 { font-size-adjust: 0.58;}
</style>
</head>
<body>
<div id="div1" class="divVerdana">
Пример свойства font-size-adjust </div>
<div id="div2" class="divTimes">
Пример свойства font-size-adjust </div>
<br><br>
<div class="divVerdana">
Пример свойства font-size-adjust </div>
<div class="divTimes">
Пример свойства font-size-adjust
</div>
</body>
</html>
Результат данного примера показан на рис. 1