
Тег <hr>
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
3.0+ |
1.0+ |
3.0+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Спецификация
|
HTML: |
3.2 |
4.01 |
5.0 |
XHTML: |
1.0 |
1.1 |
Описание
Рисует горизонтальную линию, которая по своему виду зависит от используемых параметров, а также браузера. Тег <hr> относится к блочным элементам, линия всегда начинается с новой строки, а после нее все элементы отображаются на следующей строке.
Синтаксис
HTML: <hr>
XHTML: <hr/>
Атрибуты
align
Определяет выравнивание линии.
color
Цвет линии.
noshade
Рисует линию без трехмерных эффектов.
size
Толщина линии.
width
Ширина линии.
Для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Не требуется.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег HR</title>
</head>
<body>
<hr>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diem nonummy nibh euismod tincidunt ut lacreet dolore
magna aliguam erat volutpat. Ut wisis enim ad minim veniam,
quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.</p>
</body>
</html>
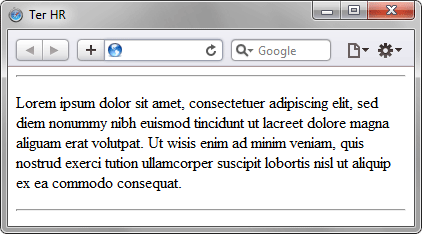
Результат данного примера показан на рис. 1.

Рис. 1. Вид горизонтальной линии в браузере
Блочные элементы
Форматирование
Текст