
Тег <input>
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
3.0+ |
1.0+ |
4.0+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Спецификация
|
HTML: |
3.2 |
4.01 |
5.0 |
XHTML: |
1.0 |
1.1 |
Описание
Тег <input> является одним из разносторонних элементов формы и позволяет создавать разные элементы интерфейса и обеспечить взаимодействие с пользователем. Главным образом <input> предназначен для создания текстовых полей, различных кнопок, переключателей и флажков. Хотя элемент <input> не требуется помещать внутрь контейнера <form>, определяющего форму, но если введенные пользователем данные должны быть отправлены на сервер, где их обрабатывает серверная программа, то указывать <form> обязательно. То же самое обстоит и в случае обработки данных с помощью клиентских приложений, например, скриптов на языке JavaScript.
Основной атрибут тега <input>, определяющий вид элемента — type. Он позволяет задавать следующие элементы формы: текстовое поле (text), поле с паролем (password), переключатель (radio), флажок (checkbox), скрытое поле (hidden), кнопка (button), кнопка для отправки формы (submit), кнопка для очистки формы (reset), поле для отправки файла (file) и кнопка с изображением (image). Для каждого элемента существует свой список атрибутов, которые определяют его вид и характеристики. Кроме того, в HTML5 добавлено еще более десятка новых элементов.
Синтаксис
HTML: <input атрибуты>
XHTML: <input атрибуты />
Атрибуты
accept
Устанавливает фильтр на типы файлов, которые вы можете отправить через поле загрузки файлов.
accesskey
Переход к элементу с помощью комбинации клавиш.
align
Определяет выравнивание изображения.
alt
Альтернативный текст для кнопки с изображением.
autocomplete
Включает или отключает автозаполнение.
autofocus
Устанавливает фокус в поле формы.
border
Толщина рамки вокруг изображения.
checked
Предварительно активированный переключатель или флажок.
disabled
Блокирует доступ и изменение элемента.
form
Связывает поле с формой по её идентификатору.
formaction
Определяет адрес обработчика формы.
formenctype
Устанавливает способ кодирования данных формы при их отправке на сервер.
formmethod
Сообщает браузеру каким методом следует передавать данные формы на сервер.
formnovalidate
Отменяет встроенную проверку данных на корректность.
formtarget
Определяет окно или фрейм в которое будет загружаться результат, возвращаемый обработчиком формы.
list
Указывает на список вариантов, которые можно выбирать при вводе текста.
max
Верхнее значение для ввода числа или даты.
maxlength
Максимальное количество символов разрешенных в тексте.
min
Нижнее значение для ввода числа или даты.
multiple
Позволяет загрузить несколько файлов одновременно.
name
Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать.
pattern
Устанавливает шаблон ввода.
placeholder
Выводит подсказывающий текст.
readonly
Устанавливает, что поле не может изменяться пользователем.
required
Обязательное для заполнения поле.
size
Ширина текстового поля.
src
Адрес графического файла для поля с изображением.
step
Шаг приращения для числовых полей.
tabindex
Определяет порядок перехода между элементами с помощью клавиши Tab.
type
Сообщает браузеру, к какому типу относится элемент формы.
value
Значение элемента.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Не требуется.
Пример
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег INPUT</title>
</head>
<body>
<form name="test" method="post" action="input1.php">
<p><b>Ваше имя:</b><br>
<input type="text" size="40">
</p>
<p><b>Каким браузером в основном пользуетесь:</b><Br>
<input type="radio" name="browser" value="ie"> Internet Explorer<Br>
<input type="radio" name="browser" value="opera"> Opera<Br>
<input type="radio" name="browser" value="firefox"> Firefox<Br>
</p>
<p>Комментарий<Br>
<textarea name="comment" cols="40" rows="3"></textarea></p>
<p><input type="submit" value="Отправить">
<input type="reset" value="Очистить"></p>
</form>
</html>
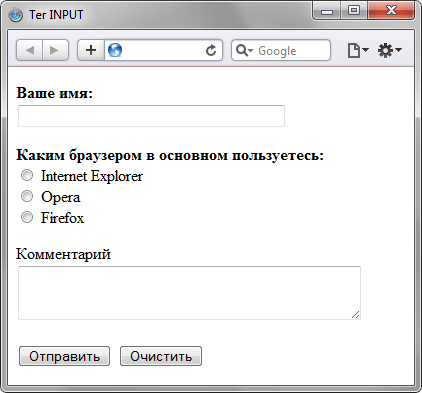
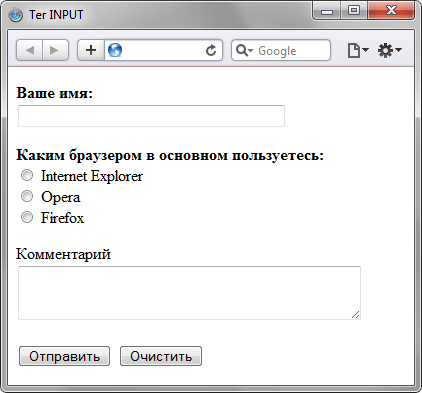
Результат данного примера показан на рис. 1.

Рис. 1. Вид элементов формы в браузере
Строчные элементы
Формы