
Тег <ins>
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
4.0+ |
1.0+ |
7.0+ |
1.3+ |
1.0+ |
1.0+ |
1.0+ |
Спецификация
|
HTML: |
3.2 |
4.01 |
5.0 |
XHTML: |
1.0 |
1.1 |
Описание
Тег <ins> предназначен для выделения текста, который был добавлен в новую версию документа. Подобное форматирование позволяет отследить, какие изменения в тексте документа были сделаны.
Браузеры обычно помечают текст в контейнере <ins> как подчеркнутый.
Синтаксис
<ins>Текст</ins>
Закрывающий тег
Обязателен.
Атрибуты
cite
Указывает ссылку на документ, где приведена причина редактирования текста и другие подробности.
datetime
Дата и время редактирования текста.
Для этого тега также доступны универсальные атрибуты и события.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег INS</title>
</head>
<body>
<p>Заметим, что схожий результат с Firefox показывает и браузер
Opera, но, как видно на рис. 1, в последующих версиях <del>этот
недостаток был устранен</del> <ins>подход разработчиков этого
браузера был изменен</ins>.</p>
</html>
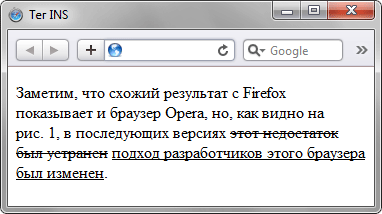
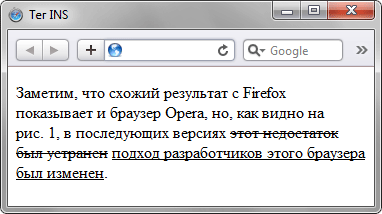
Результат данного примера показан ниже.

Рис. 1. Вид текста, оформленного с помощью тега <ins>
Универсальные элементы
Текст