
list-style-image
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
|
6.0+ |
8.0+ |
1.0+ |
3.5+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
|
Значение по умолчанию |
none |
|
Наследуется |
Да |
|
Применяется |
К тегам <dd>, <dt>, <li>, <ol> и <ul>, а также ко всем элементам, у которых указано display: list-item |
|
Ссылка на спецификацию |
http://www.w3.org/TR/CSS21/generate.html#propdef-list-style-image |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Описание
Устанавливает адрес изображения, которое служит в качестве маркера списка. Это свойство наследуется, поэтому для отдельных элементов списка для восстановления маркера используется значение none.
Синтаксис
list-style-image: none | url('путь к файлу') | inherit
Значения
none
Отменяет изображение в качестве маркера для родительского элемента.
url
Относительный или абсолютный путь к графическому файлу. Значение можно указывать в одинарных, двойных кавычках или без них.
inherit
Наследует значение родителя.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> list-style-image </title>
<style>
ul {
list-style-image: url(images/book.gif);
}
</style>
</head>
<body>
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetuer adipiscing elit</li>
<li>Sed diem nonummy nibh euismod</li>
<li>Tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution
ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat.</li>
</ul>
</body>
</html>
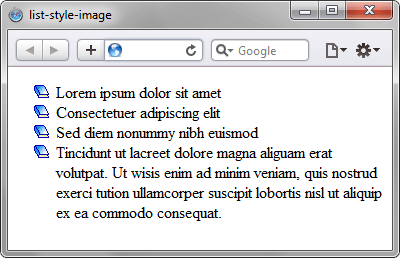
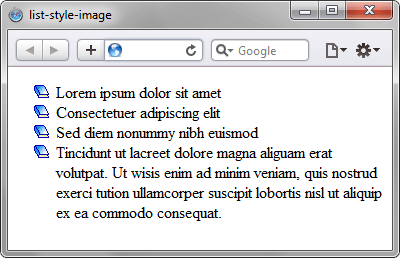
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства list-style-image
Объектная модель
[window.]document.getElementById("elementID").style.listStyleImage
Браузеры
В разных браузерах расстояние между изображением и текстом может различаться.
В Internet Explorer до версии 7.0 включительно не отображаются маркеры, если для списка добавлено свойство float. Также в этом браузере не поддерживается значение inherit.
Категория: Группы