
list-style-position
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
|
6.0+ |
8.0+ |
1.0+ |
3.5+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
|
Значение по умолчанию |
outside |
|
Наследуется |
Да |
|
Применяется |
К тегам <dd>, <dt>, <li>, <ol> и <ul>, а также ко всем элементам, у которых указано display: list-item |
|
Ссылка на спецификацию |
http://www.w3.org/TR/CSS21/generate.html#propdef-list-style-position |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Описание
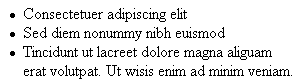
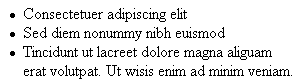
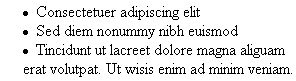
Определяет, как будет размещаться маркер относительно текста. Имеется два значения: outside — маркер вынесен за границу элемента списка (рис. 1) и inside — маркер обтекается текстом (рис. 2).

Рис. 1. Значение outside

Рис. 2. Значение inside
Синтаксис
list-style-position: inside | outside
Значения
inside
Маркер является частью текстового блока и отображается в элементе списка.
outside
Текст выравнивается по левому краю, а маркеры размещаются за пределами текстового блока.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> list-style-position </title>
<style>
ul {
list-style-image: url(images/book.gif);/*Путь к рисунку для установки маркера*/
list-style-position: inside;/* Маркер обтекается текстом */
}
</style>
</head>
<body>
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetuer adipiscing elit</li>
<li>Sed diem nonummy nibh euismod</li>
<li>Tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution
ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo
consequat.</li>
</ul>
</body>
</html>
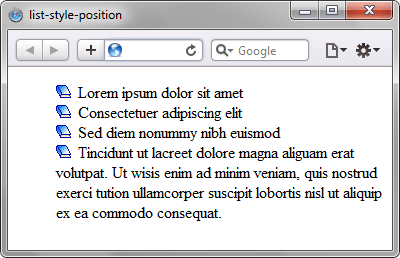
Результат данного примера показан на рис. 3.

Рис. 3. Применение свойства list-style-position
Объектная модель
[window.]document.getElementById("elementID").style.listStylePosition
Браузеры
В браузере Internet Explorer 6 при использовании нумерованного списка <ol> и значения inside свойства list-style-position, числа идущие с 10, начинают накладываться на текст списка.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Категория: Группы