
Тег <mark>
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
9.0+ |
6.0+ |
10.6+ |
4.0+ |
4.0+ |
2.1+ |
3.0+ |
Спецификация
|
HTML: |
3.2 |
4.01 |
5.0 |
XHTML: |
1.0 |
1.1 |
Описание
Тег <mark> помечает текст как выделенный. Такой текст ничем не отличается от обычного, но его вид может быть изменен с помощью стилей. В браузере Chrome и Firefox фоновый цвет текста внутри <mark> выделяется желтым цветом.
Синтаксис
<mark></mark>
Атрибуты
Нет.
Закрывающий тег
Обязателен.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>mark</title>
<style>
mark {
background: #ffec82;
padding: 0 3px;
border: 1px dashed #333;
}
</style>
</head>
<body>
<header>
<h1>Следы невиданных зверей</h1>
</header>
<article>
История о том, как возле столовой появились загадочные розовые
следы с <mark>шестью пальцами</mark>, и почему это случилось.
</article>
</body>
</html>
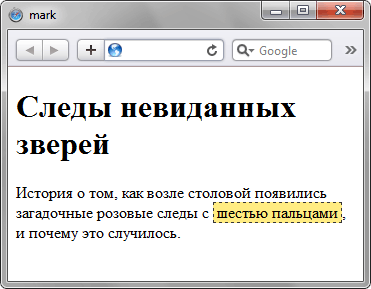
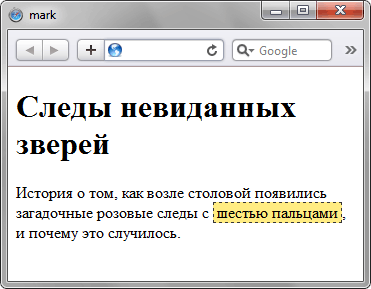
Результат примера показан на рис. 1.

Рис. 1. Использование тега <mark>
Браузеры
Internet Explorer до версии 8.0 включительно игнорирует тег <mark>, но отображает его содержимое. Также в этом браузере любые стили не применяются к селектору MARK.
Firefox полностью поддерживает этот тег начиная с версии 4.0, но версии 3.0 и старше также корректно отображают содержимое тега.
Текст