
margin-right
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
|
6.0+ |
8.0+ |
1.0+ |
3.5+ |
3.1+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
|
Значение по умолчанию |
0 |
|
Наследуется |
Нет |
|
Применяется |
Ко всем элементам |
|
Ссылка на спецификацию |
http://www.w3.org/TR/CSS21/box.html#propdef-margin-right |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Описание
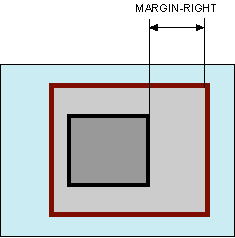
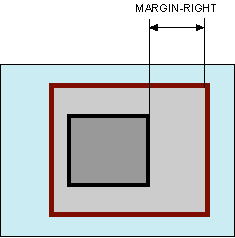
Устанавливает величину отступа от правого края элемента. Отступом является расстояние от внешнего края правой границы текущего элемента до внутренней границы его родительского элемента (рис. 1).

Рис. 1. Отступ от правого края элемента
Синтаксис
margin-right: значение | auto | inherit
Значения
Величину правого отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
auto
Указывает, что размер отступов будет автоматически рассчитан браузером.
inherit
Наследует значение родителя.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> margin-right </title>
<style>
body {
margin-right: 25%;/* Отступ справа */
margin-left: 25%;/* Отступ слева */
}
.panel {
background: #007083;/* Цвет фона */
color: white;/* Цвет текста */
padding: 10px;/* Внутренние отступы текста */
text-align: justify;/* Выравнивание по ширине */
}
</style>
</head>
<body>
<div class="panel">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diem nonummy nibh euismod tincidunt ut lacreet dolore
magna aliguam erat volutpat. Ut wisis enim ad minim veniam,
quis nostrud exerci tution ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat.
</div>
</body>
</html>
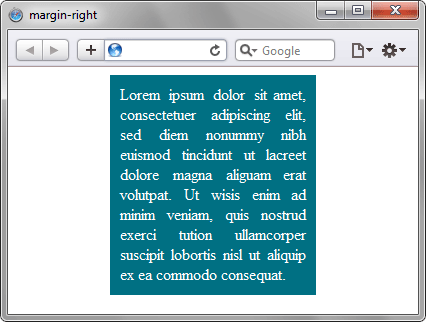
Результат данного примера показан на рис. 2

Рис. 2. Применение свойства margin-right
Объектная модель
[window.]document.getElementById("elementID").style.marginRight
Браузеры
Браузер Internet Explorer 6 удваивает значение левого или правого отступа для плавающих элементов, вложенных в родительские элементы. Удваивается тот отступ, который прилегает к стороне родителя. Проблема обычно решается добавлением display: inline для плавающего элемента.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Категория: Внешние отступы