
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
|
6.0+ |
8.0+ |
1.0+ |
3.5+ |
3.1+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
|
Значение по умолчанию |
0 |
|
Наследуется |
Нет |
|
Применяется |
Ко всем элементам |
|
Ссылка на спецификацию |
http://www.w3.org/TR/CSS21/box.html#propdef-margin |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Описание
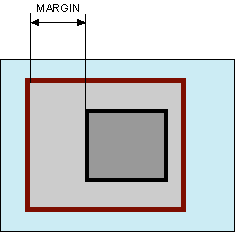
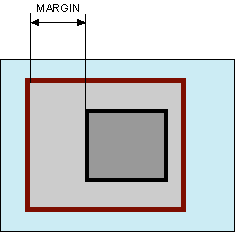
Устанавливает величину отступа от каждого края элемента. Отступом является пространство от границы текущего элемента до внутренней границы его родительского элемента (рис. 1).

Рис. 1. Отступ от левого края элемента
Если у элемента нет родителя, отступом будет расстояние от края элемента до края окна браузера с учетом того, что у самого окна по умолчанию тоже установлены отступы. Чтобы от них избавиться, следует устанавливать значение margin для селектора <body> равное нулю.
Свойство margin позволяет задать величину отступа сразу для всех сторон элемента или определить ее только для указанных сторон.
Синтаксис
margin: [значение | проценты | auto] {1,4} | inherit
Значения
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
|
Табл. 1. Зависимость от числа значений |
|
|
Число значений |
Результат |
|
1 |
Отступы будут установлены одновременно от каждого края элемента. |
|
2 |
Первое значение устанавливает отступ от верхнего и нижнего края, второе — от левого и правого. |
|
3 |
Первое значение задает отступ от верхнего края, второе — одновременно от левого и правого края, а третье — от нижнего края. |
|
4 |
Поочередно устанавливается отступ от верхнего, правого, нижнего и левого края. |
Величину полей можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
auto
Указывает, что размер отступов будет автоматически рассчитан браузером.
inherit
Наследует значение родителя.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> margin </title>
<style>
body {
margin: 0;/* Убираем внешние отступы */
}
.parent {
margin: 20%;/* Внешние отступы */
background: #fd0;/* Цвет фона */
padding: 10px;/* Внутренние отступы текста */
}
.child {
border: 3px solid #666;/* Параметры рамки */
padding: 10px;/* Внутренние отступы текста */
margin: 10px; /* Внешние отступы */ }
</style>
</head>
<body>
<div class="parent">
<div class="child">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim
ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.
</div>
</div>
</body>
</html>
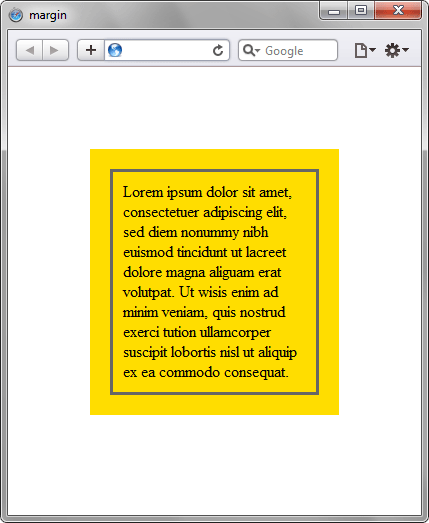
Результат данного примера показан на рис. 2

Рис. 2. Применение свойства margin
Объектная модель
[window.]document.getElementById("elementID").style.margin
Браузеры
Internet Explorer 6 в режиме совместимости (quirk mode) не поддерживает выравнивание блока по центру с помощью правила margin: 0 auto. Также в этом браузере наблюдается ошибка с удвоением значения левого или правого отступа для плавающих элементов, вложенных в родительские элементы. Удваивается тот отступ, который прилегает к стороне родителя. Проблема обычно решается добавлением display: inline для плавающего элемента.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Примечание
У блочных элементов расположенных рядом друг с другом по вертикали наблюдается эффект схлопывания, когда отступы не суммируются, а объединяются между собой. Само схлопывание действует на два и более блока (один может быть вложен внутрь другого) с отступами сверху или снизу, при этом примыкающие отступы комбинируются в один. Для отступов слева и справа схлопывание никогда не применяется.
Схлопывание не срабатывает:
для элементов, у которых на стороне схлопывания задано свойство padding.
для элементов, у которых на стороне схлопывания задана граница;
на элементах с абсолютным позиционированием, т.е. таких, у которых position установлено как absolute;
на плавающих элементах (для них свойство float задано как left или right);
для строчных элементов;
для <html>.
Категория: Внешние отступы