
max-height
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
|
7.0 |
8.0+ |
1.0+ |
4.0+ |
2.0+ |
1.0+ |
2.1+ |
2.0+ |
Краткая информация
|
Значение по умолчанию |
none |
|
Наследуется |
Нет |
|
Применяется |
Ко всем элементам, кроме встроенных и таблиц |
|
Ссылка на спецификацию |
http://www.w3.org/TR/CSS21/visudet.html#min-max-heights |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Описание
Устанавливает максимальную высоту элемента. Значение высоты элемента будет вычисляться в зависимости от значений установленных свойств height, max-height и min-height. В табл. 1 показано, чем руководствуется браузер при совместном использовании указанных стилевых свойств.
|
Значения свойств |
Высота |
||||
|
min-height |
< |
height |
< |
max-height |
height |
|
|
|
height |
< |
max-height |
height |
|
|
|
height |
> |
max-height |
max-height |
|
min-height |
> |
height |
> |
max-height |
min-height |
|
min-height |
> |
height |
< |
max-height |
min-height |
Данные из таблицы следует понимать следующим образом. Если значение высоты (height) больше значения max-height, то высота элемента принимается равной значению max-height.
Синтаксис
max-height: значение | проценты | none | inherit
Значения
В качестве значений принимаются пикселы (px), проценты (%) и другие единицы измерения, принятые в CSS. Отрицательные значения не допускаются.
none
Отменяет действие этого свойства.
inherit
Наследует значение родителя.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> max-height </title>
<style>
.block {
overflow: auto;/* Полоса прокрутки при необходимости */
padding: 10px;/* Поля вокруг текста */
max-height: 80px;/* Максимальная высота */
background: #ffe;/* Цвет фона */
border: 1px solid #cb2027;/* Параметры рамки */
}
.block p {
margin: 2px auto;/* Внешние отступы в абзаце */
}
</style>
</head>
<body>
<div class="block">
<p>Блокирование элемента не позволяет вообще производить с
ним каких-либо действий, в том числе выделять содержимое
текстового поля, изменять его или активизировать.
Заблокированное поле помечается обычно серым цветом
</p>
<p>Некоторые браузеры позволяют выделять и копировать
содержимое заблокированного текстового поля, но все
остальные действия недоступны.
</p>
</div>
</body>
</html>
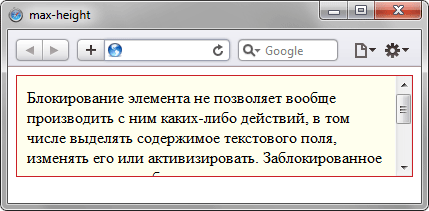
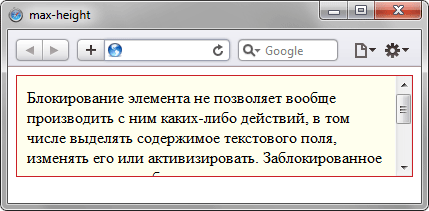
Результат данного примера показан на рис. 1

Рис. 1. Результат использования свойства max-height
Объектная модель
[window.]document.getElementById("elementID").style.maxHeight
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Категория: Размер