
Тег <nav>
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
9.0+ |
6.0+ |
10.6+ |
5.0+ |
4.0+ |
2.1+ |
3.0+ |
Спецификация
|
HTML: |
3.2 |
4.01 |
5.0 |
XHTML: |
1.0 |
1.1 |
Описание
Тег <nav> задает навигацию по сайту. Если на странице несколько блоков ссылок, то в <nav> обычно помещают приоритетные ссылки. Также допустимо использовать несколько тегов <nav> в документе. Запрещается вкладывать <nav> внутрь <address>.
Синтаксис
<nav>ссылки</nav>
Атрибуты
Нет.
Закрывающий тег
Обязателен.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>nav</title>
</head>
<body>
<header>
<h1>Чебурашка и крокодил Гена</h1>
</header>
<nav><a href="1.html">Чебурашка</a> | <a href="2.html">Гена</a> |
<a href="3.html">Шапокляк</a> | <a href="4.html">Лариска</a></nav>
<article>
<h2>Добро пожаловать!</h2>
</article>
</body>
</html>
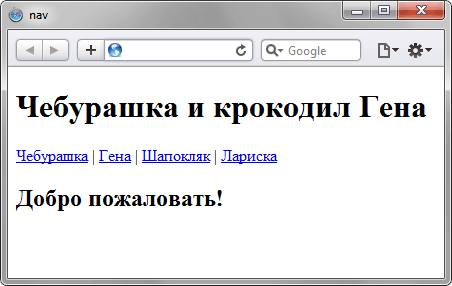
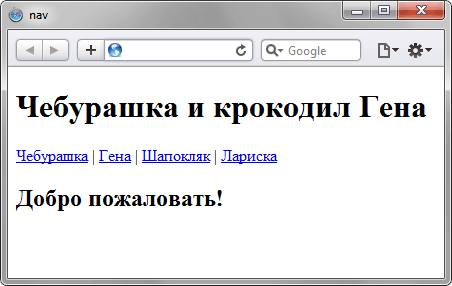
Результат данного примера показан на рис. 1.

Рис. 1. Навигация по сайту
Браузеры
Internet Explorer до версии 8.0 включительно игнорирует тег <nav>, но отображает его содержимое. Также в этом браузере любые стили не применяются к селектору NAV.
Firefox полностью поддерживает этот тег начиная с версии 4.0, но версии 3.0 и старше также корректно отображают содержимое тега.