
outline-offset
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
|
1.0+ |
9.5+ |
2.0+ |
1.5+ |
1.0+ |
1.0+ |
Краткая информация
|
Значение по умолчанию |
0 |
|
Наследуется |
Нет |
|
Применяется |
Ко всем элементам |
|
Ссылка на спецификацию |
http://www.w3.org/TR/css3-ui/#outline-offset |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Описание
Устанавливает расстояние между рамкой, созданной с помощью свойства outline, и краем или границей элемента добавленной через border.
Синтаксис
outline-offset: <размер> | inherit
Значения
<размер>
Задаёт расстояние от края элемента до рамки. Отрицательное значение отображает рамку внутри элемента, положительное — вокруг элемента.
inherit
Наследует значение родителя.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> outline-offset </title>
<style>
.clue {
background: url(images/leather.jpg); /* Фоновый рисунок */
outline: 2px dashed rgba(255,255,255,0.8); /* Пунктирная рамка */
outline-offset: -10px; /* Выводим рамку внутри элемента */
padding: 10px; /* Внутренние отступы */
min-height: 100px; /* Минимальная высота */
}
</style>
</head>
<body>
<div class="clue"></div>
</body>
</html>
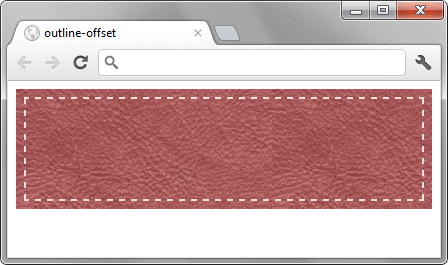
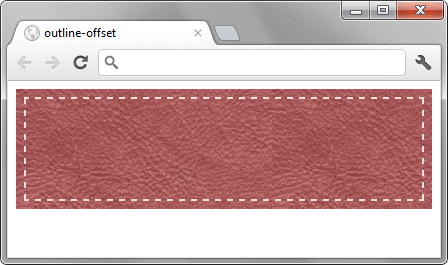
Результат данного примера показан на рис. 1.

Рис. 1. Использование свойства outline-offset
Объектная модель
[window.]document.getElementById("elementID").style.outlineOffset