
outline-width
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
8.0+ |
1.0+ |
7.0+ |
2.0+ |
1.5+ |
1.0+ |
1.0+ |
Краткая информация
|
Значение по умолчанию |
medium |
|
Наследуется |
Нет |
|
Применяется |
Ко всем элементам |
|
Ссылка на спецификацию |
http://www.w3.org/TR/CSS21/ui.html#propdef-outline-width |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Описание
внешней границы элемента. В отличие от свойства border-width, для outline-width нельзя устанавливать границу для каждой стороны элемента индивидуально.
Чтобы outline-width работал, необходимо установить у свойства outline-style любое значение кроме none.
Синтаксис
outline-width: thin | medium | thick | значение | inherit
Значения
thin
Тонкая линия. Значение в пикселах может изменяться в зависимости от браузера, но обычно составляет 1 пиксел.
medium
Линия средней толщины (3 пиксела).
thick
Линия большой толщины (6 пикселов).
значение
Для точной установки толщины можно использовать любые единицы размера принятые в CSS.
inherit
Наследует значение родителя.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> outline-width </title>
<style>
#block {
outline-style: dotted;/* Пунктирная внешняя граница */
outline-width: 3px;/* Толщина внешней границы */
padding: 10px;/* Поля вокруг текста */
border: 3px dotted #000;/* Параметры рамки */
}
</style>
</head>
<body>
<div id="block">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat
volutpat.
</div>
</body>
</html>
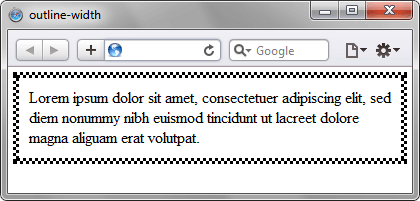
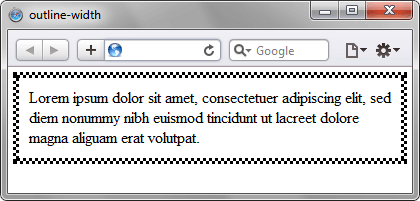
Результат примера показан на рис. 1.

Рис. 1. Использование свойства outline-width
Объектная модель
[window.]document.getElementById("elementID")style.outlineWidth
Категория: Границы