
outline
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
8.0+ |
1.0+ |
7.0+ |
2.0+ |
1.5+ |
1.0+ |
1.0+ |
Краткая информация
|
Значение по умолчанию |
Нет |
|
Наследуется |
Нет |
|
Применяется |
Ко всем элементам |
|
Ссылка на спецификацию |
http://www.w3.org/TR/CSS21/ui.html#propdef-outline |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Описание
Универсальное свойство, одновременно устанавливающее цвет, стиль и толщину внешней границы на всех четырех сторонах элемента. В отличие от линии, задаваемой через border, свойство outline не влияет на положение блока и его ширину. Также нельзя задать параметры линии на отдельных сторонах элемента, outline применяется сразу ко всем четырём сторонам.
Синтаксис
outline: outline-color || outline-style || outline-width | inherit
Значения
outline-color
Задает цвет линии в любом допустимом для CSS формате.
outline-style
Стиль линии.
outline-width
Толщина границы.
inherit
Наследует значение родителя.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> outline </title>
<style>
.photo img {
padding: 20px; /* Поля вокруг изображения */
margin-right: 10px; /* Отступ справа */
margin-bottom: 10px; /* Отступ снизу */
outline: 1px solid #666; /* Параметры рамки */
background: #f0f0f0; /* Цвет фона */
float: left; /* Обтекание по левому краю */
}
</style>
</head>
<body>
<div class="photo">
<img src="images/girl.jpg" alt="Девочка с муфтой">
<img src="images/owl.jpg" alt="Сова">
<img src="images/boy.jpg" alt="Эвенкийский мальчик">
</div>
</body>
</html>
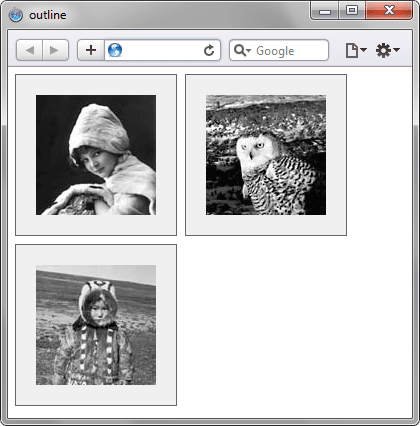
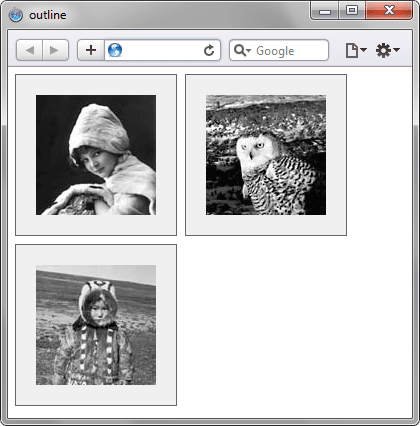
Результат данного примера показан на рис. 1.

Рис. 1. Использование свойства outline
Объектная модель
[window.]document.getElementById("elementID").style.outline
Категория: Границы