
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
6.0+ |
1.0+ |
9.5+ |
3.0+ |
1.5+ |
2.1+ |
2.0+ |
Краткая информация
|
Значение по умолчанию |
visible |
|
Наследуется |
Нет |
|
Применяется |
К блочным элементам |
|
Процентная запись |
Неприменима |
|
Ссылка на спецификацию |
http://www.w3.org/TR/css3-box/#overflow-x |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Описание
Свойство overflow-x управляет отображением содержания блочного элемента по горизонтали, если контент целиком не помещается и выходит за область справа или слева от блока.
Синтаксис
overflow-x: auto | hidden | scroll | visible
Значения
visible
Отображается все содержание элемента, даже за пределами установленной высоты и ширины.
hidden
Отображается только область внутри элемента, остальное будет скрыто.
scroll
Всегда добавляются полосы прокрутки.
auto
Полосы прокрутки добавляются только при необходимости.
Inherit
Наследует значение родителя.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> overflow-x </title>
<style>
.layer {
overflow: scroll;/* Добавляем полосы прокрутки */
width: 300px;/* Ширина блока */
height: 150px;/* Высота блока */
padding: 5px;/* Внутренние отступы текста */
border: solid 1px black;/* Параметры рамки */
white-space: nowrap;/* Запрещаем перенос строк */
}
</style>
</head>
<body>
<div id="layer">
<h2>Duis te feugifacilisi</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diem nonummy nibh euismod tincidunt ut lacreet dolore
magna aliguam erat volutpat. Ut wisis enim ad minim veniam,
quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
</html>
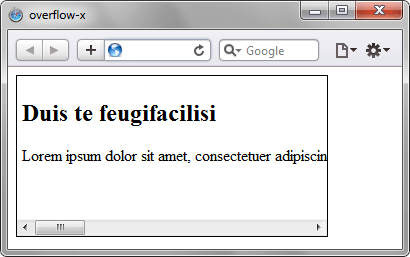
Результат данного примера показан на рис. 1

Рис. 1. Применение свойства overflow-x
Объектная модель
[window.]document.getElementById("elementID").style.overflowX
Категория: Видимость и Форматирование