
overflow-y
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
6.0+ |
1.0+ |
9.5+ |
3.0+ |
1.5+ |
2.1+ |
2.0+ |
Краткая информация
|
Значение по умолчанию |
visible |
|
Наследуется |
Нет |
|
Применяется |
К блочным элементам |
|
Процентная запись |
Неприменима |
|
Ссылка на спецификацию |
http://www.w3.org/TR/css3-box/#overflow-y |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Описание
Свойство overflow-y управляет отображением содержания блочного элемента по вертикали, если контент целиком не помещается и выходит за область сверху или снизу от блока.
Синтаксис
overflow-y: auto | hidden | scroll | visible
Значения
visible
Отображается все содержание элемента, даже за пределами установленной высоты и ширины.
hidden
Отображается только область внутри элемента, остальное будет скрыто.
scroll
Всегда добавляются полосы прокрутки.
auto
Полосы прокрутки добавляются только при необходимости.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> overflow-y </title>
<style>
body {
overflow-y: hidden;/* Убираем вертикальную полосу прокрутки */
}
.layer {
width: 300px;/* Ширина блока */
height: 150px;/* Высота блока */
padding: 5px;/* Внутренние отступы текста */
}
</style>
</head>
<body>
<div id="layer">
<h2>Duis te feugifacilisi</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diem nonummy nibh euismod tincidunt ut lacreet dolore
magna aliguam erat volutpat. Ut wisis enim ad minim veniam,
quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
</html>
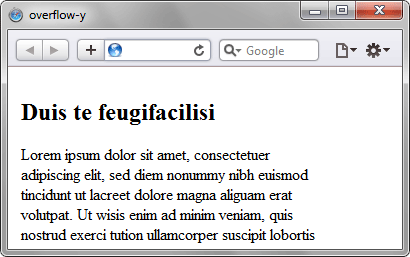
Результат данного примера показан на рис. 1

Рис. 1. Применение свойства overflow-y
Объектная модель
[window.]document.getElementById("elementID").style.overflowY
Категория: Видимость и Форматирование