
opacity
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
9.0+ |
1.0+ |
9.0+ |
2.0+ |
1.7+ |
2.0+ |
1.0+ |
Краткая информация
|
Значение по умолчанию |
1 |
|
Наследуется |
Нет |
|
Применяется |
Ко всем элементам |
|
Процентная запись |
Неприменима |
|
Ссылка на спецификацию |
http://www.w3.org/TR/css3-color/#transparency |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Описание
Определяет уровень прозрачности элемента веб-страницы. При частичной или полной прозрачности через элемент проступает фоновый рисунок или другие элементы, расположенные ниже полупрозрачного объекта.
Синтаксис
opacity: значение
Значения
В качестве значения выступает число из диапазона [0.0; 1.0]. Значение 0 соответствует полной прозрачности элемента, а 1, наоборот — его непрозрачности. Дробные числа вида 0.6 устанавливают полупрозрачность. Допускается писать числа без нуля впереди, вида opacity: .6.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.semi {
opacity: 0.5;/* Полупрозрачность элемента */
}
</style>
</head>
<body>
<p>
<img src="images/igels.png" alt="Обычный рисунок">
<img src="images/igels.png" alt="Полупрозрачный
рисунок" class="semi">
</p>
</body>
</html>
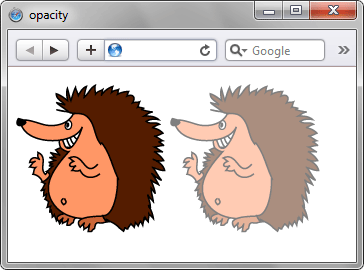
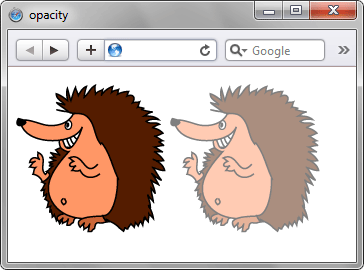
Результат данного примера показан на рис. 1

Рис. 1. Результат использования opacity
Браузеры
Firefox до версии 3.5 поддерживает нестандартное свойство -moz-opacity.
Internet Explorer до версии 9.0 для изменения прозрачности использует фильтры, для этого браузера следует записать filter: alpha(opacity=50), где параметр opacity может принимать значение от 0 до 100.
Категория: Видимость