
padding-top
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
|
6.0+ |
8.0+ |
1.0+ |
3.5+ |
3.1+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
|
Значение по умолчанию |
0 |
|
Наследуется |
Нет |
|
Применяется |
Ко всем элементам |
|
Ссылка на спецификацию |
http://www.w3.org/TR/CSS21/box.html#propdef-padding-top |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Описание
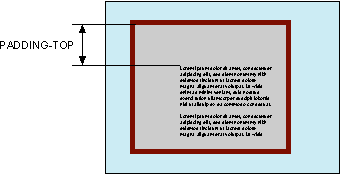
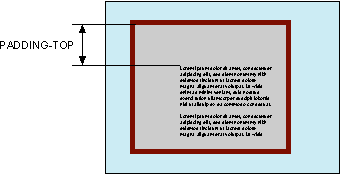
Устанавливает значение поля от верхнего края содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).

Рис. 1. Поле сверху от текста
Синтаксис
padding-top: значение | inherit
Значения
Величину полей можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение inherit указывает, что оно наследуется у родителя. При указании поля в процентах, значение считается от ширины родителя элемента.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> padding-top </title>
<style>
.layer {
background: #fc3;/* Цвет фона */
border-top: 5px solid #000;/* Параметры верхней линии */
border-bottom: 5px solid #000;/* Параметры нижней линии */
padding: 5px;/* Внутренние отступы текста */
padding-top: 10%;/* Поле сверху */
padding-bottom: 10%;/* Поле снизу */
}
</style>
</head>
<body>
<div class="layer">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed
diem nonummy nibh euismod tincidunt ut lacreet dolore magna
aliguam erat volutpat. Ut wisis enim ad minim veniam, quis
nostrud exerci tution ullamcorper suscipit lobortis nisl ut
aliquip ex ea commodo consequat.
</div>
</body>
</html>
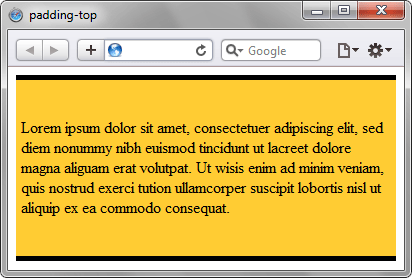
Результат данного примера показан на рис. 2

Рис. 2. Применение свойства padding-top
Объектная модель
[window.]document.getElementById("elementID").style.paddingTop
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Категория: Внутренние отступы