
padding
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
|
6.0+ |
8.0+ |
1.0+ |
3.5+ |
3.1+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
|
Значение по умолчанию |
0 |
|
Наследуется |
Нет |
|
Применяется |
Ко всем элементам |
|
Ссылка на спецификацию |
http://www.w3.org/TR/CSS21/box.html#propdef-padding |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Описание
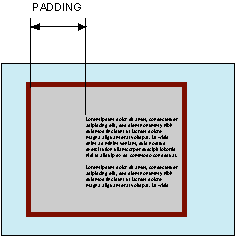
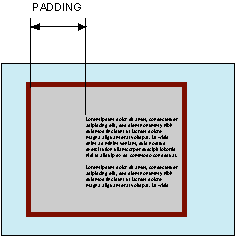
Устанавливает значение полей вокруг содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).

Рис. 1. Поле слева от текста
Свойство padding позволяет задать величину поля сразу для всех сторон элемента или определить ее только для указанных сторон.
Синтаксис
padding: [значение | проценты] {1, 4} | inherit
Значения
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
|
Табл. 1. Зависимость от числа значений |
|
|
Число значений |
Результат |
|
1 |
Поля будут установлены одновременно от каждого края элемента. |
|
2 |
Первое значение устанавливает поля от верхнего и нижнего края, второе — от левого и правого. |
|
3 |
Первое значение задает поле от верхнего края, второе — одновременно от левого и правого края, а третье — от нижнего края. |
|
4 |
Поочередно устанавливается поля от верхнего, правого, нижнего и левого края. |
Величину полей можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение inherit указывает, что оно наследуется у родителя. При указании поля в процентах, значение считается от ширины родителя элемента.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> padding </title>
<style>
.layer {
background: #fc3;/* Цвет фона */
border: 2px solid black;/* Параметры рамки */
padding: 20px;/* Внутренние отступы текста */
}
</style>
</head>
<body>
<div class="layer">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim
ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.
</div>
</body>
</html>
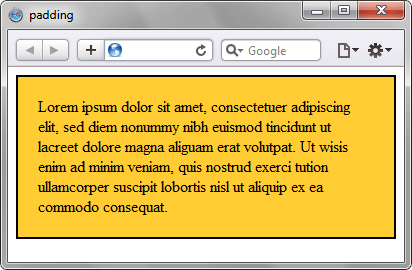
Результат данного примера показан на рис. 2

Рис. 2. Применение свойства padding
Объектная модель
[window.]document.getElementById("elementID").style.padding
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.