
position
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
|
6.0+ |
8.0+ |
1.0+ |
3.5+ |
3.1+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
|
Значение по умолчанию |
static |
|
Наследуется |
Нет |
|
Применяется |
Ко всем элементам |
|
Ссылка на спецификацию |
http://www.w3.org/TR/CSS21/visuren.html#propdef-position |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Описание
Устанавливает способ позиционирования элемента относительно окна браузера или других объектов на веб-странице.
Синтаксис
position: absolute | fixed | relative | static | inherit
Значения
absolute
Указывает, что элемент абсолютно позиционирован, при этом другие элементы отображаются на веб-странице словно абсолютно позиционированного элемента и нет. Положение элемента задается свойствами top, left, right, bottom, также на положение влияет значение свойства position родительского элемента. Так, если у родителя значение position установлено как static или родителя нет, то отсчет координат ведется от края окна браузера. Если у родителя значение position задано как fixed, relative или absolute, то отсчет координат ведется от края родительского элемента.
fixed
По своему действию это значение близко к absolute, но в отличие от него привязывается к указанной свойствами top, left, right, bottom точке на экране и не меняет своего положения при прокрутке веб-страницы. Браузер Firefox вообще не отображает полосы прокрутки, если положение элемента задано фиксированным, и оно не помещается целиком в окно браузера. В браузере Opera хотя и показываются полосы прокрутки, но они никак не влияют на позицию элемента.
relative
Положение элемента устанавливается относительно его исходного места. Добавление свойств top, left, right, bottom изменяет позицию элемента и сдвигает его в ту или иную сторону от первоначального расположения.
static
Элементы отображаются как обычно. Использование свойств top, left, right, bottom не приводит к каким-либо результатам.
inherit
Наследует значение родителя.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> position </title>
<style>
.layer1 {
position: relative;/* Относительное позиционирование */
background: #f0f0f0;/* Цвет фона */
height: 200px;/* Высота блока */
}
.layer2 {
position: absolute;/* Абсолютное позиционирование */
bottom: 15px;/* Положение от нижнего края */
right: 15px;/* Положение от правого края */
line-height: 1px;
}
</style>
</head>
<body>
<div class="layer1">
<div class="layer2">
<img src="images/girl.jpg" alt="Девочка" />
</div>
</div>
</body>
</html>
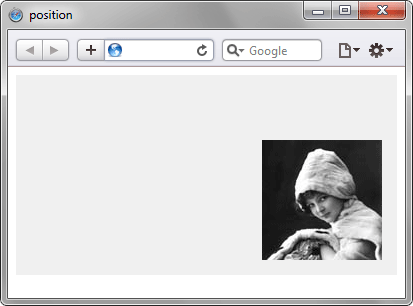
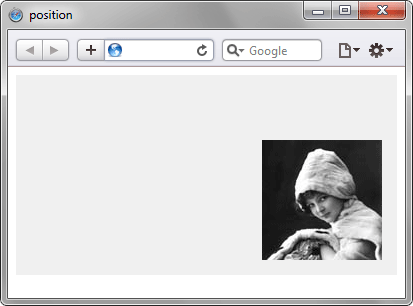
Результат данного примера показан на рис. 1

Рис. 1. Применение свойства position
Объектная модель
[window.]document.getElementById("elementID").style.position
Браузеры
Браузер Internet Explorer 6 значение fixed не поддерживает.
Internet Explorer до версии 8.0 не поддерживает значение inherit.
Категория: Расположение