
tab-size
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
|
|
10.60+ |
|
4.0+ |
|
|
Краткая информация
|
Значение по умолчанию |
8 |
|
Наследуется |
Да |
|
Применяется |
К блочным элементам |
|
Процентная запись |
Неприменима |
|
Ссылка на спецификацию |
http://dev.w3.org/csswg/css3-text/#tab-size |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Описание
Используется для изменения ширины отступа, заданного с помощью символа табуляции (клавиша Tab).
Синтаксис
tab-size: <число>
Значения
<число>
Число символов в табуляции. Значение должно быть целым положительным числом.
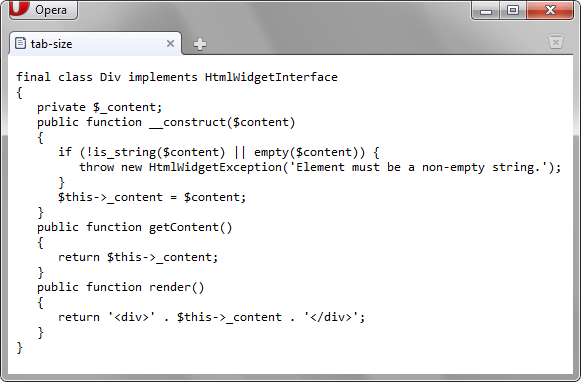
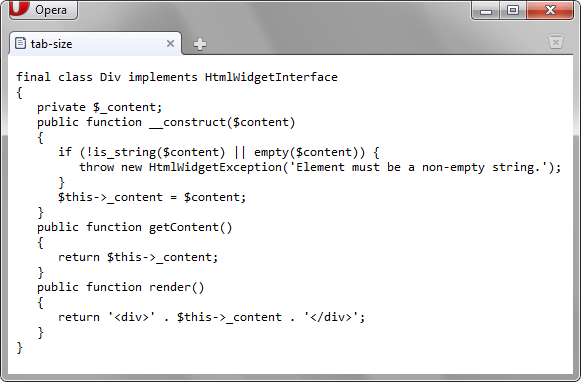
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> tab-size </title>
<style>
pre {
-o-tab-size: 3;/* Opera */
-moz-tab-size: 3;/* Firefox */
}
</style>
</head>
<body>
<pre>final class Div implements HtmlWidgetInterface
{
private $_content;
public function __construct($content)
{
if (!is_string($content) || empty($content)) {
throw new HtmlWidgetException('Element must be a non-empty string.');
}
$this->_content = $content;
}
public function getContent()
{
return $this->_content;
}
public function render()
{
return '<div>' . $this->_content . '</div>';
}
}
</pre>
</body>
</html>
Результат данного примера показан на рис. 1.

Рис. 1. Текст с измененной табуляцией
Браузеры
Opera поддерживает свойство -o-tab-size. Firefox поддерживает свойство -moz-tab-size.
Категория: Текст