
Тег <th>
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
3.0+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Спецификация
|
HTML: |
3.2 |
4.01 |
5.0 |
XHTML: |
1.0 |
1.1 |
Описание
Тег <th> предназначен для создания одной ячейки таблицы, которая обозначается как заголовочная. Текст в такой ячейке отображается браузером обычно жирным шрифтом и выравнивается по центру. Тег <th> должен размещаться внутри контейнера <tr>, который в свою очередь располагается внутри тега <table>.
Синтаксис
<table>
<tr>
<th>...</th>
</tr>
</table>
Атрибуты
abbr
Краткое описание содержимого ячейки.
align
Определяет выравнивание содержимого ячейки по горизонтали.
axis
Группирует ячейки связанные между собой похожей информацией.
background
Задает фоновый рисунок в ячейке.
bgcolor
Цвет фона ячейки.
bordercolor
Цвет рамки.
char
Выравнивает содержимое ячейки по заданному символу.
charoff
Смещает содержимое ячейки относительно заданного символа.
colspan
Объединяет горизонтальные ячейки.
headers
Позволяет связать ячейки таблицы с заголовками в речевых браузерах.
height
Высота ячейки.
nowrap
Запрещает перенос строк.
rowspan
Объединяет вертикальные ячейки.
scope
Позволяет связать ячейки простой таблицы с заголовками в речевых браузерах.
valign
Выравнивание содержимого ячейки по вертикали.
width
Ширина ячейки.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Не обязателен.
Пример
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег TH</title>
<style type="text/css">
table {
border-collapse: collapse;/*Отображать двойные линии как одинарные*/
}
th {
background: #ccc; /* Цвет фона */
text-align: left; /* Выравнивание по левому краю */
}
td, th {
border: 1px solid #800; /* Параметры границы */
padding: 4px; /* Поля в ячейках */
}
</style>
</head>
<body>
<table width="100%" cellspacing="0" border="1">
<tr>
<th>Браузер</th>
<th colspan="3">Internet Explorer</th>
<th colspan="3">Opera</th>
<th colspan="2">Firefox</th>
</tr>
<tr>
<th>Версия</th>
<td>5.5</td>
<td>6.0</td>
<td>7.0</td>
<td>7.0</td>
<td>8.0</td>
<td>9.0</td>
<td>1.0</td>
<td>2.0</td>
</tr>
<tr>
<th>Поддерживается</th>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
</tr>
</table>
</body>
</html>
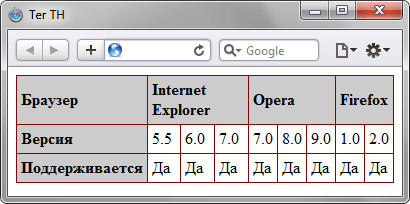
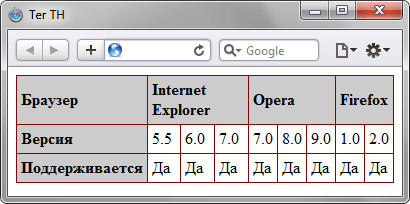
Результат данного примера показан на рис. 1.

Рис. 1. Вид ячеек, оформленных с помощью стилей
Таблицы