
transform-origin
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|||
|
9.0+ |
10.0+ |
5.0+ |
10.5+ |
12.10+ |
3.1+ |
3.5+ |
16.0+ |
2.1+ |
2.0+ |
Краткая информация
|
Значение по умолчанию |
50% 50% 0 |
|
Наследуется |
Нет |
|
Применяется |
К блочным и строчным элементам |
|
Процентная запись |
Неприменима |
|
Ссылка на спецификацию |
http://dev.w3.org/csswg/css-transforms/#transform-origin |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Описание
Устанавливает координаты точки, относительно которой будет происходить трансформация элемента.
Синтаксис
transform-origin: <x> <y> <z>
Значения
<x>
Координата по оси X. Может принимать следующие значения:
<длина> | <проценты> | left | center | right
Здесь <длина> — любая единица измерения CSS.
<y>
Координата по оси Y. Может принимать следующие значения:
<длина> | <проценты> | top | center | bottom
<z>
Координата по оси Z. Может задаваться только в любых корректных единицах для измерения длины (исключая проценты).
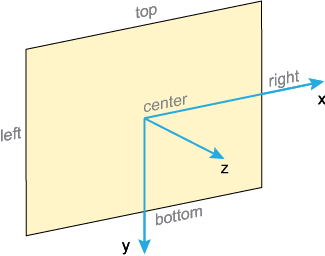
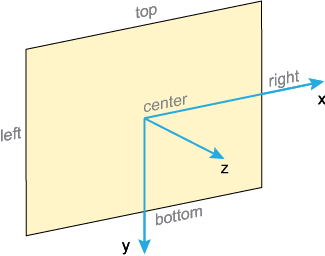
Оси и значения показаны на рис. 1.

Рис. 1. Оси при трансформации элемента
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>transform-origin</title>
<style>
div {
background: #fc0;
padding: 10px;
display: inline-block;
border: 1px solid #000;
}
div:hover {
/* Точка поворота в правом верхнем углу */
-webkit-transform-origin: 100% 0;
-moz-transform-origin: 100% 0;
-o-transform-origin: 100% 0;
-ms-transform-origin: 100% 0;
transform-origin: 100% 0;
/* Поворачиваем на 20 градусов против часовой стрелки */
-webkit-transform: rotate(-20deg);
-moz-transform: rotate(-20deg);
-o-transform: rotate(-20deg);
-ms-transform: rotate(-20deg);
transform: rotate(-20deg);
}
</style>
</head>
<body>
<div>Пример</div>
</body>
</html>
В данном примере при наведении курсора на элемент он поворачивается на 20 градусов против часовой стрелки относительно правого верхнего угла.
Объектная модель
[window.]document.getElementById("elementID").style.transformOrigin
Браузеры
Internet Explorer 9 поддерживает нестандартное свойство -ms-transform-origin.
Chrome, Safari, Android и iOS поддерживают нестандартное свойство -webkit-transform-origin.
Opera до версии 12.10 поддерживает нестандартное свойство -o-transform-origin.
Firefox до версии 16.0 поддерживает нестандартное свойство -moz-transform-origin.
Категория: Анимация