
transition-timing-function
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|||
|
10.0+ |
4.0+ |
26.0+ |
10.5+ |
12.10+ |
3.0+ |
4.0+ |
16.0+ |
4.0 |
2.0+ |
Краткая информация
|
Значение по умолчанию |
ease |
|
Наследуется |
Нет |
|
Применяется |
Ко всем элементам, к псевдоэлементам ::before и ::after |
|
Ссылка на спецификацию |
http://dev.w3.org/csswg/css3-transitions/#transition-timing-function |
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Описание
Устанавливает, насколько быстро должно изменяться значение стилевого свойство для которого применяется эффект перехода.
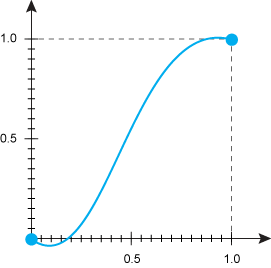
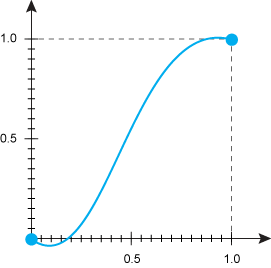
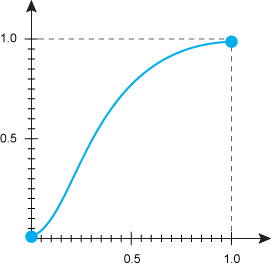
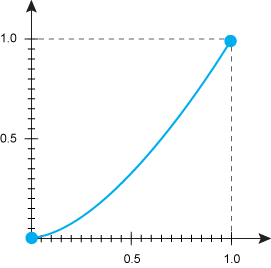
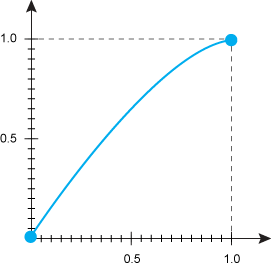
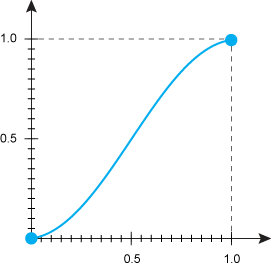
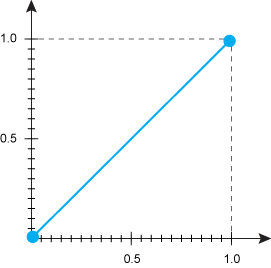
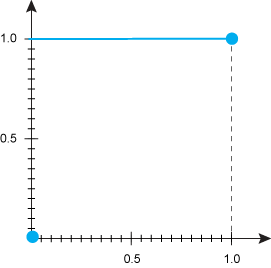
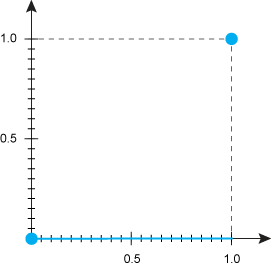
transition-timing-function представляет собой математическую функцию, показывающую, как быстро по времени меняется указанное через transition-property значение свойства. Начальная точка имеет координаты 0.0, 0.0, конечная — 1.0, 1.0, при этом функция по оси ординат может превышать эти значения в большую или меньшую сторону (рис. 1).

Рис. 1. Вид функции
Синтаксис
transition-timing-function: ease|ease-in|ease-out|ease-in-out|linear|step-start|step-end|steps|cubic-bezier
Значения
ease
Анимация начинается медленно, затем ускоряется и к концу движения опять замедляется. Аналогично cubic-bezier (0.25,0.1,0.25,1).
ease-in
Анимация медленно начинается, к концу ускоряется. Аналогично cubic-bezier (0.42,0,1,1).
ease-out
Анимация начинается быстро, к концу замедляется. Аналогично cubic-bezier (0,0,0.58,1).
ease-in-out
Анимация начинается и заканчивается медленно. Аналогично cubic-bezier (0.42,0,0.58,1).
linear
Одинаковая скорость от начала и до конца.
step-start
Как таковой анимации нет. Стилевые свойства сразу же принимают конечное значение.
step-end
Как таковой анимации нет. Стилевые свойства находятся в начальном значении заданное время, затем сразу же принимают конечное значение.
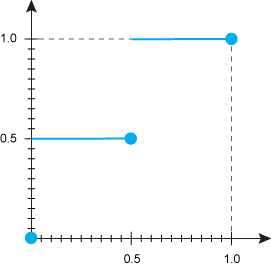
steps
Ступенчатая функция, имеющая заданное число шагов.
transition-timing-function: steps(<число>, start | end)
Здесь: <число> — целое число больше нуля; start — задаёт полунепрерывную снизу функцию; end — задаёт полунепрерывную сверху функцию.
cubic-bezier
Задаёт функцию движения в виде кривой Безье.

ease

ease-in

ease-out

ease-in-out

linear

step-start

step-end

steps (2, start)
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>transition-timing-function</title>
<style>
.progress {
background: #333;/* Фон */
border: 2px solid #333;/* Рамка */
height: 20px;/* Высота */
position: relative;/* Относительное позиционирование */
}
.progress:hover::before{
width: 100%;
}
.progress::before{
transition-timing-function: linear;
transition-duration: 5s;
content: '';
position: absolute;/* Абсолютное позиционирование */
height: 100%;
width: 0;
background: #FFA600;/* Фон */
}
</style>
</head>
<body>
<div class="progress"></div>
</body>
</html>
Объектная модель
[window.]document.getElementById("elementID").style.transitionTimingFunction
Браузеры
Chrome до версии 26.0, Safari и iOS поддерживают нестандартное свойство -webkit-transition-timing-function.
Opera до версии 12.10 поддерживает нестандартное свойство -o-transition-timing-function.
Firefox до версии 16.0 поддерживает нестандартное свойство -moz-transition-timing-function.
Safari поддерживает значение steps только с версии 5.1.
Категория: Анимация