
top
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
|
6.0+ |
8.0+ |
1.0+ |
3.5+ |
3.1+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
|
Значение по умолчанию |
auto |
|
Наследуется |
Нет |
|
Применяется |
Ко всем элементам |
|
Ссылка на спецификацию |
http://www.w3.org/TR/REC-CSS2/visuren.html#propdef-top |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Описание
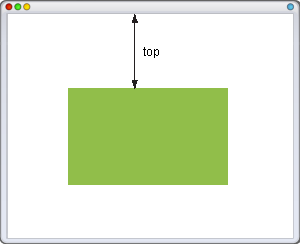
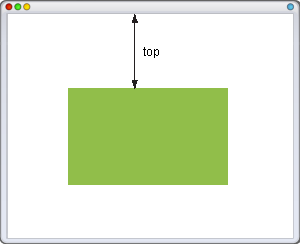
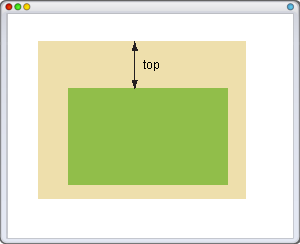
Для позиционированного элемента определяет расстояние от верхнего края родительского элемента до верхнего края дочернего элемента. Отсчет координат зависит от значения свойства position. Если оно равно absolute, в качестве родителя выступает окно браузера и положение элемента определяется от его верхнего края (рис. 1). В случае значения relative, top отсчитывается от верхнего края исходного положения элемента. Если для родительского элемента задано position: relative, то абсолютное позиционирование дочерних элементов определяет их положение от верхнего края родителя (рис. 2).

Рис. 1. Значение top относительно окна браузера

Рис. 2. Значение top относительно родителя
Синтаксис
top: значение | проценты | auto | inherit
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. Значение свойства top может быть и отрицательным, в этом случае возможны наложения разных элементов друг на друга. При задании значения в процентах, положение элемента вычисляется в зависимости от высоты родительского элемента.
auto
Не изменяет положение элемента.
inherit
Наследует значение родителя.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> top </title>
<style>
.menu {
position: absolute;/* Абсолютное позиционирование */
left: 300px;/* Положение от левого края */
top: 50px;/* Положение от верхнего края */
width: 120px;/* Ширина блока */
background: #e0e0e0;/* Цвет фона */
border: 1px solid #000;/* Параметры рамки */
padding: 5px;/* Внутренние отступы текста */
}
.content {
position: absolute;/* Абсолютное позиционирование */
left: 0;/* Положение от левого края */
top: 0;/* Положение от верхнего края */
width: 280px;/* Ширина блока */
background: #00a5b6;/* Цвет фона */
color: white;/* Цвет текста */
padding: 5px;/* Внутренние отступы текста */
padding-right: 60px;/* Отступ справа */
text-align: justify;/* Выравнивание по ширине */
}
</style>
</head>
<body>
<div class="content">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed
diem nonummy nibh euismod tincidunt ut lacreet dolore magna
aliguam erat volutpat. Ut wisis enim ad minim veniam, quis
nostrud exerci tution ullamcorper suscipit lobortis nisl ut
aliquip ex ea commodo consequat. Duis te feugifacilisi.
</div>
<div class="menu">
Ut wisi enim ad minim veniam, quis nostrud exerci taion
ullamcorper suscipit lobortis nisl ut aliquip ex en
commodo consequat.
</div>
</body>
</html>
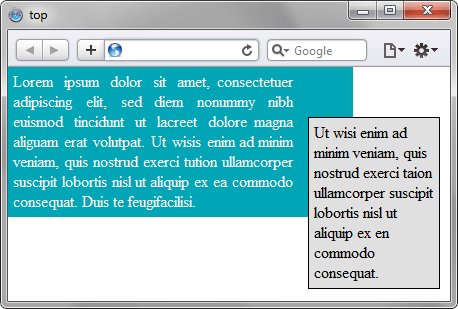
Результат данного примера показан на рис. 3

Рис. 2. Применение свойства top
Объектная модель
[window.]document.getElementById("elementID").style.top
Браузеры
В браузере Internet Explorer 6 для абсолютно позиционированных элементов нельзя одновременно задать свойства top, left, right, bottom.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Категория: Расположение