
Тег <track>
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
10.0+ |
23.0+ |
12.10+ |
6.0+ |
|
|
|
Спецификация
|
HTML: |
3.2 |
4.01 |
5.0 |
XHTML: |
1.0 |
1.1 |
Описание
Позволяет авторам указать текстовую дорожку для медийных элементов <audio> и <video>. Такая дорожка обычно содержит субтитры на разных языках, комментарии, заголовки и др.
Синтаксис
<audio>
<track kind | src | srclang | label | default>
</audio>
<video>
<track kind | src | srclang | label | default>
</video>
Атрибуты
kind
Указывает тип дорожки, возможные варианты перечислены в табл. 1.
src
Путь к файлу с дорожкой.
srclang
Язык дорожки. См. коды языков.
label
Отображаемое название дорожки. Если этот атрибут не указан, браузер станет использовать значение, которое применяется у него по умолчанию, например «untitled1».
default
Наличие этого атрибута указывает, что данная дорожка предпочтительна и должна быть выбрана по умолчанию. Только одна дорожка может иметь атрибут default.
|
Табл. 1. Значения атрибута kind |
||
|
Значение |
Предназначение |
Описание |
|
subtitles |
Субтитры |
Предназначены для дублирования звуковой дорожки фильма в виде текста на языке оригинала для глухих людей. Также могут содержать перевод на другие языки для тех, кто не знаком с языком оригинала. Текст субтитров выводится поверх видео. |
|
captions |
Заголовки |
Дублирование диалогов, звуковых эффектов, музыкального сопровождения в виде текста для тех случаев, когда звук недоступен или для глухих пользователей. Выводится поверх видео, при этом помечается, что подходит для плохо слышащих людей. |
|
descriptions |
Описание |
Звуковое описание происходящего в видео для тех случаев, когда изображение недоступно или для слепых людей. |
|
chapters |
Главы |
Названия глав используемые для быстрой навигации по видео или аудио. Отображаются в виде списка. |
|
metadata |
Метаданные |
Предназначены для использования скриптами и не отображаются в браузере. |
Закрывающий тег
Не нужен.
Пример 1
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>track</title>
</head>
<body>
<video width="500" height="400" controls>
<source src="video/jane.ogv" type='video/ogg; codecs="theora, vorbis"'>
<source src="video/jane.mp4" type='video/mp4;
codecs="avc1.42E01E, mp4a.40.2"'>
<source src="video/jane.webm" type='video/webm; codecs="vp8, vorbis"'> <track kind="subtitles" src="video/jane.en.srt" srclang="en"
label="English"> <track kind="subtitles" src="video/jane.ua.srt" srclang="uk"
label="Український"> <track kind="subtitles" src="video/jane.ru.srt" srclang="ru"
label="Русский">
Тег video не поддерживается вашим браузером.
</video>
</body>
</html>
Содержимое файла jane.en.wtt в формате субтитров WebVTT приведено в примере 2.
Пример 2. Файл jane.en.wtt
WEBVTT
00:00.360 --> 00:01.240
Soldier Jane.
00:01.240 --> 00:02.240
Rescue from radiation.
00:02.240 --> 00:04.000
Watermelon is better defense.
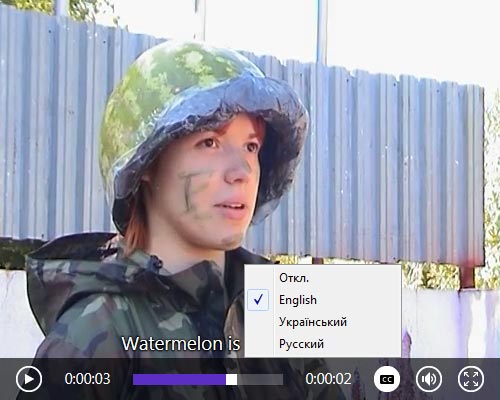
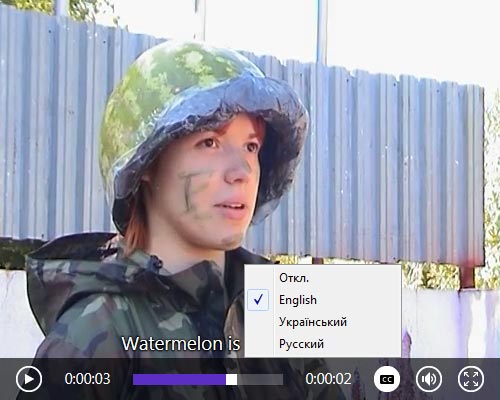
Наилучшую поддержку показывает браузер IE, который позволяет переключать язык субтитров и корректно отображает их (рис. 1).

Рис. 1
Видео
Звук