
text-transform
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
|
6.0+ |
8.0+ |
1.0+ |
3.5+ |
3.1+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
|
Значение по умолчанию |
none |
|
Наследуется |
Да |
|
Применяется |
Ко всем элементам |
|
Ссылка на спецификацию |
http://www.w3.org/TR/CSS21/text.html#propdef-text-transform |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Описание
Управляет преобразованием текста элемента в заглавные или прописные символы. Когда значение отлично от none, регистр исходного текста будет изменен.
Синтаксис
text-transform: capitalize | lowercase | uppercase | none | inherit
Значения
capitalize
Первый символ каждого слова в предложении будет заглавным. Остальные символы свой вид не меняют.
lowercase
Все символы текста становятся строчными (нижний регистр).
uppercase
Все символы текста становятся прописными (верхний регистр).
none
Не меняет регистр символов.
inherit
Наследует значение родителя.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> text-transform </title>
<style>
text-transform: uppercase;/* Заглавные буквы */
}
p {
text-transform: capitalize;/* Каждое слово начинается
с заглавной буквы */
}
</style>
</head>
<body>
<h1>Lorem ipsum dolor sit amet</h1>
<p> Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diem nonummy nibh euismod tincidunt ut lacreet dolore
magna aliguam erat volutpat. Ut wisis enim ad minim veniam,
quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>
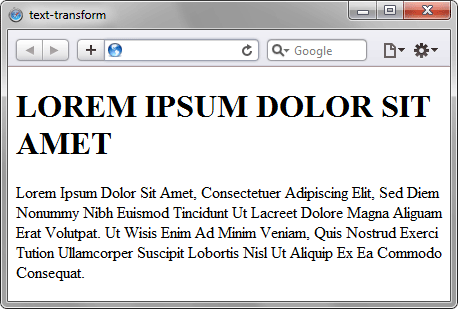
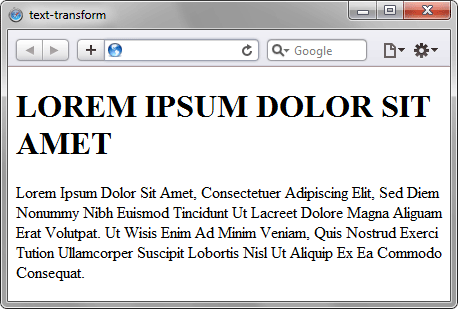
Результат данного примера показан на рис. 1

Рис. 1. Применение свойства text-transform
Объектная модель
[window.]document.getElementById("elementID").style.textTransform
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Категория: Текст